

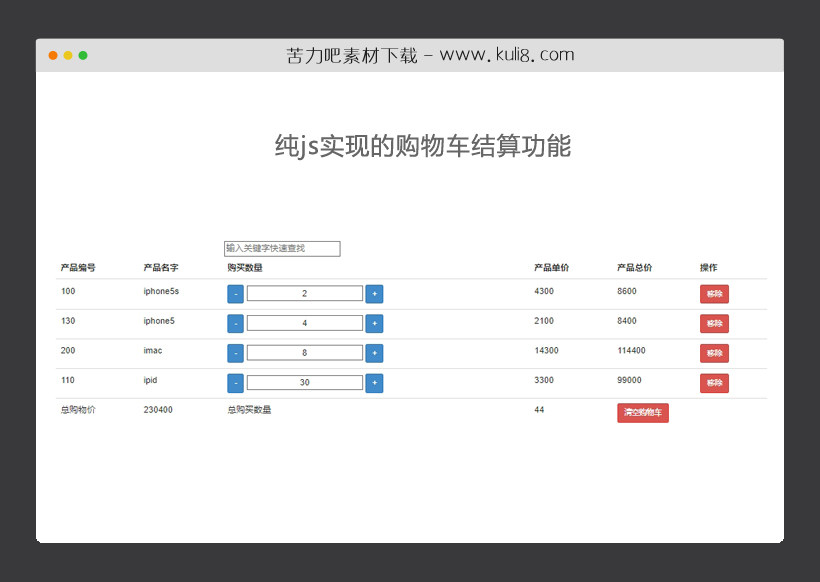
资源描述:一款网站常用的购物车模块,支持指定订单递增递减数量、自动计价、支持模糊查找订单、移除订单、清空购物车。
纯js实现的购物车结算功能(共5个文件)
- index.html
使用方法
var cartController = function($scope){
$scope.cart = [
{
id:100,
name:'iphone5s',
quantity:2,
price:4300
},
{
id:130,
name:'iphone5',
quantity:1,
price:2100
},
{
id:200,
name:'imac',
quantity:5,
price:14300
},
{
id:110,
name:'ipid',
quantity:30,
price:3300
}
];
//总购买数量
$scope.totalQuantity = function(){
var total = 0;
angular.forEach($scope.cart,function(item){
total += parseInt(item.quantity);
});
return total;
};
//总购买价格
$scope.totalPrice = function(){
var total = 0;
angular.forEach($scope.cart,function(item){
total += parseInt(item.quantity*item.price);
});
return total;
};
//找一个项目
$scope.findItem = function(id){
var index = -1;
angular.forEach($scope.cart, function(item, key){
if(item.id === id){
index = key;
return;
};
});
return index;
};
//移除table
$scope.remove = function(id){
var index = $scope.findItem(id);
if(index !== -1){
$scope.cart.splice(index,1);
};
};
//减少一个商品数量
$scope.reduce = function(id){
var index = $scope.findItem(id);
if(index !== -1){
var item = $scope.cart[index]
if(item.quantity>1){
--item.quantity;
} else{
var returnKey = confirm("是否从购物车中删除该产品!");
if(returnKey){
$scope.remove(id);
}
}
}
};
//增加一个商品数量
$scope.add = function(id){
var index = $scope.findItem(id);
if(index !== -1){
++$scope.cart[index].quantity;
};
};
$scope.$watch('cart',function(newvalue,oldvalue){
angular.forEach(newvalue, function(item, key){
if(item.quantity < 1 && item.quantity!==''){
var returnKey = confirm("是否从购物车中删除该产品!");
if(returnKey){
$scope.remove(id);
}else{
item.quantity = oldvalue[key].quantity;
};
};
});
},true);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论