

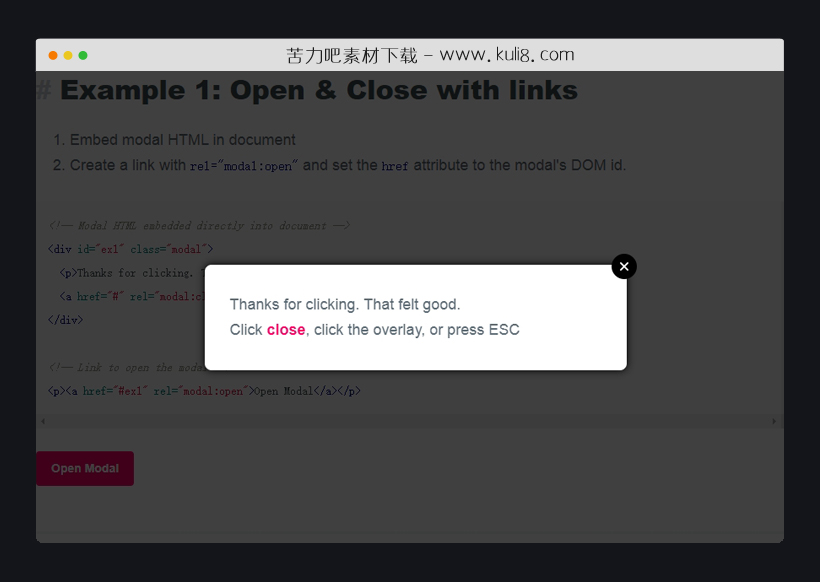
资源描述:一款响应式多模态弹出层插件,无图片轻量级弹窗,约1k大小。可点击关闭按钮或空白处关闭弹窗,还可按键盘Esc进行操作。
jquery轻量级可自定义弹出层插件(共5个文件)
- ajax.html
- ajax2.html
- index.html
使用方法
$(function() {
function log_modal_event(event, modal) {
if(typeof console != 'undefined' && console.log) console.log("[event] " + event.type);
};
$(document).on($.modal.BEFORE_BLOCK, log_modal_event);
$(document).on($.modal.BLOCK, log_modal_event);
$(document).on($.modal.BEFORE_OPEN, log_modal_event);
$(document).on($.modal.OPEN, log_modal_event);
$(document).on($.modal.BEFORE_CLOSE, log_modal_event);
$(document).on($.modal.CLOSE, log_modal_event);
$(document).on($.modal.AFTER_CLOSE, log_modal_event);
$(document).on($.modal.AJAX_SEND, log_modal_event);
$(document).on($.modal.AJAX_SUCCESS, log_modal_event);
$(document).on($.modal.AJAX_COMPLETE, log_modal_event);
$('#more').click(function() {
$(this).parent().after($(this).parent().next().clone());
return false;
});
$('#manual-ajax').click(function(event) {
event.preventDefault();
this.blur();
$.get(this.href, function(html) {
$(html).appendTo('body').modal();
});
});
$('a[href="#ex5"]').click(function(event) {
event.preventDefault();
$(this).modal({
escapeClose: false,
clickClose: false,
showClose: false
});
});
$('a[href="#ex6-2b"],a[href="#ex6-3b"]').click(function(event) {
event.preventDefault();
$(this).modal({
closeExisting: false
});
});
$('a[href="#ex7"]').click(function(event) {
event.preventDefault();
$(this).modal({
fadeDuration: 250
});
});
$('a[href="#ex8"]').click(function(event) {
event.preventDefault();
$(this).modal({
fadeDuration: 1000,
fadeDelay: 0.50
});
});
$('a[href="#ex9"]').click(function(event) {
event.preventDefault();
$(this).modal({
fadeDuration: 1000,
fadeDelay: 1.75
});
});
$('a[href="#ex10"]').click(function(event){
event.preventDefault();
$(this).modal({
closeClass: 'icon-remove',
closeText: '!'
});
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论