

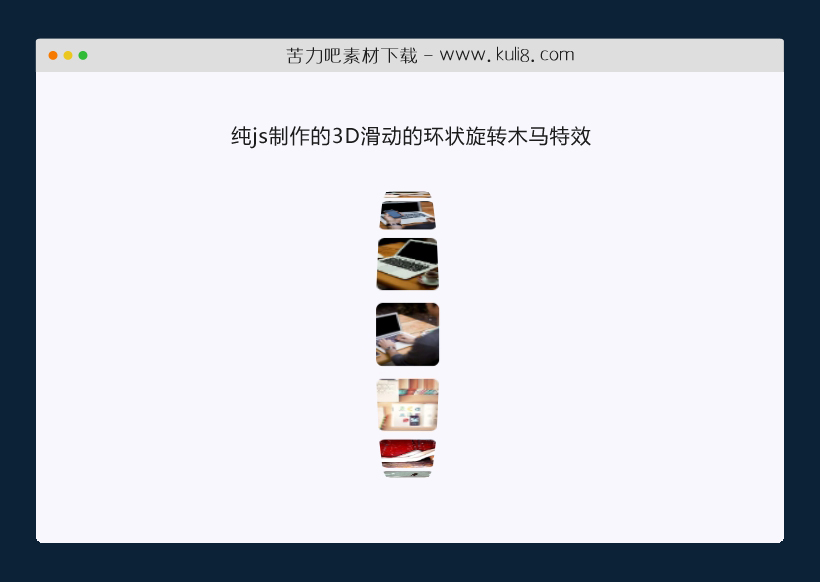
资源描述:一款类似于手表环形图片滑动查看器,同步兼容电脑端和移动端,可使用触屏滑动环形图片,可滚动查看图片。
纯js制作的3D滑动的环状旋转木马特效(共23个文件)
- index.html
使用方法
"use strict";
const getTanFromDegrees = (deg) => Math.tan((deg * Math.PI) / 180);
const camera = document.querySelector(".camera");
const cameraHeight = camera.offsetHeight;
const swiper = document.querySelector(".swiper");
const swiperHeight = swiper.offsetHeight;
const dCarousel = document.querySelector(".d-carousel");
const dCarouselItems = dCarousel.children;
const dCarouselItemCount = dCarouselItems.length;
const dCarouselItemDeg = 360 / dCarouselItemCount;
const dCarouselItemTanDegHalf = Math.tan(getTanFromDegrees(dCarouselItemDeg / 2));
const dCarouselItemR = cameraHeight / 2 / dCarouselItemTanDegHalf;
dCarousel.style.setProperty("--d-carousel-item-r", `${dCarouselItemR}px`);
dCarousel.style.setProperty("--d-carousel-item-deg", `${dCarouselItemDeg}deg`);
Array.from(dCarouselItems).forEach((item, i) => item.style.setProperty("--i", `${i}`));
let swipeDeg = 0;
let previousDeltaY = 0;
let deltaYDelta = 0;
const manager = new Hammer.Manager(swiper);
const Pan = new Hammer.Pan({ threshold: 10 });
manager.add(Pan);
manager.on("pan", (e) => {
const deltaY = e.deltaY;
deltaYDelta = deltaY - previousDeltaY;
previousDeltaY = deltaY;
const direction = e.offsetDirection;
if (direction === 8 || direction === 16) {
const swipeDegDelta = (deltaYDelta / swiperHeight) * 360;
swipeDeg -= swipeDegDelta;
dCarousel.style.setProperty("--d-carousel-rotate-x", `${swipeDeg}deg`);
}
if (e.isFinal) {
previousDeltaY = 0;
}
});
const disableTouchMove = () => {
document.body.addEventListener("touchmove", (e) => {
e.preventDefault();
}, { passive: false });
};
disableTouchMove();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论