

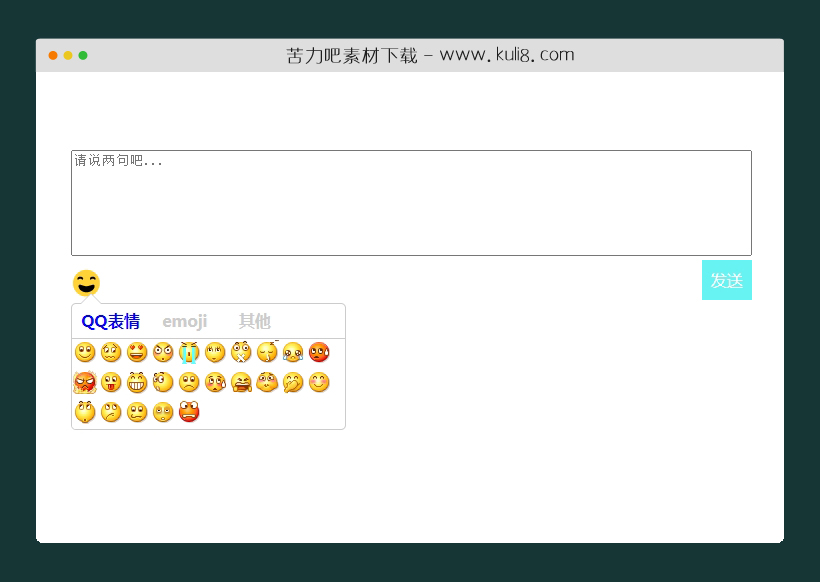
资源描述:一款支持自由扩展的表情插件,可以随意设置表情图片、自定义表情包分类,非常的实用。
jquery可自定义的表情图片插件(共52个文件)
- index.html
使用方法
$(function(){
/*表情初始化
content_el: 输入框的位置
list: 下的属性详解
name -- 分类名称
code -- 分类的表情编码,与其他分类不可重复
path -- 图片路径
suffix -- 图片的后缀
max_number -- 图片的最大个数
*/
$("#emoji").emoji({content_el:"#content",
list:[
{
name:"QQ表情",
code:"qq_",
path:"./face/emoji1/",
suffix:".gif",
max_number:25
},
{
name:"emoji",
code:"em_",
path:"./face/emoji2/",
suffix:".png",
max_number:22
}
,
{
name:"其他",
code:"other_",
path:"./face/emoji3/",
suffix:".png",
max_number:1
}
]
});
$("#send").click(function(){
var content = $("#content").val();
content = replace_em(content);
$("#result").html(content);
$("#content").val('');
});
})
//表情格式替换
function replace_em(str){
str = str.replace(/\</g,'<');
str = str.replace(/\>/g,'>');
str = str.replace(/\n/g,'<br/>');
str = str.replace(/\[qq_([0-9]*)\]/g,"<img src='./face/emoji1/$1.gif' />");
str = str.replace(/\[em_([0-9]*)\]/g,"<img src='./face/emoji2/$1.png' />");
str = str.replace(/\[other_([0-9]*)\]/g,"<img src='./face/emoji3/$1.png' />");
return str;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 丰富的输入
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论