

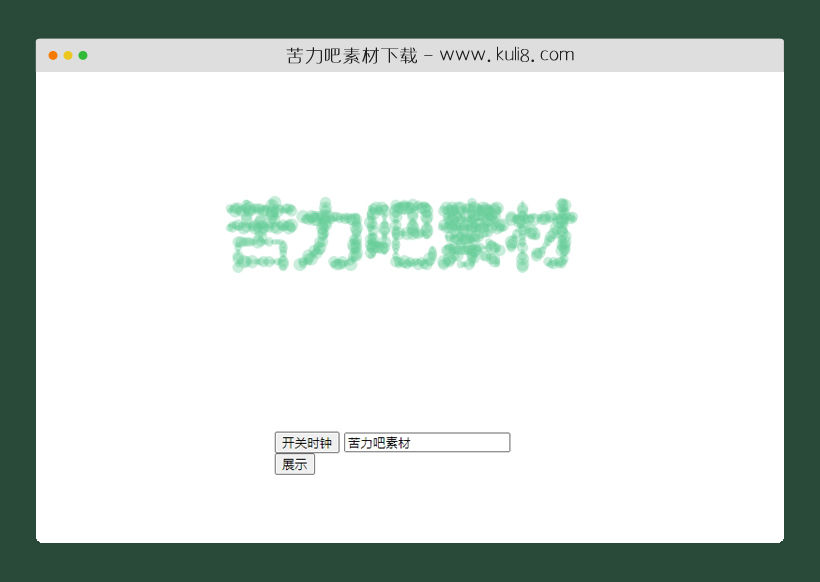
资源描述:这是基于canvas自定义文本文字粒子动画效果,可自定义:文字内容、文字样式、文字颜色、宽高和字体大小。
jquery粒子动画文字特效代码(共5个文件)
- index.html
使用方法
function PointText() {
/***
* 初始化点文本
* @param text
* @param dom
* @param width
* @param height
* @param font
* @param color
* @param gap
* @returns {PointText}
*/
PointText.initPointText = function (text,dom,width,height,font,color,gap) {
text = text? text : "";
dom = dom? dom : "canvas";
width = width? width : "";
height = height? height : "";
font = font? font : `${10 * devicePixelRatio}rem 'Arial'`;
color = color? color : 'rgba(102,204,153,0.36)';
gap = gap? gap : 5;
class PointText {
constructor(text,dom,width,height,font,color,gap){
this.nowText = text;
this.newText = null;
this.dom = dom;
this.canvas = document.querySelector(dom);
this.font=font;
this.color=color;
this.gap=gap;
this.ctx = this.canvas.getContext('2d', {
willReadFrequently: true,
});
this.canvas.width = width * devicePixelRatio;
this.canvas.height = height * devicePixelRatio;
this.particles = [];
this.initDraw = this.initDraw.bind(this);
}
initParticle(ca,ct,co) {
class Particle {
constructor(canvas,ctx,color){
this.ctx = ctx;
this.color = color;
this.size = this.getRandom(2 * devicePixelRatio, 7 * devicePixelRatio);
const r = Math.min(canvas.width,canvas.height) / 2;
const rad = (this.getRandom(0,360)* Math.PI)/ 180;
const cx = canvas.width /2;
const cy = canvas.height / 2;
this.x = cx + r * Math.cos(rad);
this.y = cy + r * Math.sin(rad);
}
getRandom(min,max){
return Math.floor(Math.random() *(max + 1 - min)+min);
}
moveTo(tx, ty){
const duration = 500;
const sx = this.x, sy = this.y;
const xSpeed = (tx - sx) /duration;
const ySpeed = (ty - sy) / duration;
const startTime = Date.now();
const _move = () => {
const t = Date.now() - startTime;
const x = sx + xSpeed * t;
const y = sy + ySpeed * t;
this.x = x;
this.y = y;
if (t >= duration) {
this.x = tx;
this.y = ty;
return;
}
requestAnimationFrame(_move);
}
_move();
}
draw(){
this.ctx.beginPath();
this.ctx.arc(this.x,this.y, this.size,0,2 * Math.PI);
this.ctx.fillStyle=this.color;
this.ctx.fill();
}
}
return new Particle(ca,ct,co);
}
getPoints() {
let points = [];
const {data} =this.ctx.getImageData(0,0,this.canvas.width,this.canvas.height);
for(let i=0;i<this.canvas.width;i+=this.gap) {
for (let j = 0; j < this.canvas.height; j+=this.gap) {
const index = (i + j * this.canvas.width) * 4;
const r = data[index];
const g = data[index + 1];
const b = data[index + 2];
const a = data[index + 3];
if(r ===0 && g===0 && b===0 && a===255){
points.push([i,j]);
}
}
}
return points;
}
update(){
if(this.nowText!== this.newText){
this.newText = this.nowText;
const {width,height}=this.canvas;
this.ctx.textBaseline='middle';
this.ctx.font=this.font;
this.ctx.textAlign ='center';
this.ctx.fillStyle='#000';
this.ctx.fillText(this.nowText,width / 2,height / 2);
const points = this.getPoints();
this.clear();
for(let i=0;i<points.length;i++){
const [x,y]=points[i];
let p = this.particles[i];
if(!p){
p= this.initParticle(this.canvas,this.ctx,this.color);
this.particles.push(p);
}
p.moveTo(x,y);
}
if(points.length <this.particles.length){
this.particles.splice(points.length);
}
}
}
setText(text){
this.nowText = text;
}
setFont(font){
this.font = font;
}
setColor(color){
this.particles = [];
this.color = color;
}
resetSize(width,height,font){
this.canvas.width = width * devicePixelRatio;
this.canvas.height = height * devicePixelRatio;
this.font = font;
}
clear(){
this.ctx.clearRect(0,0,this.canvas.width,this.canvas.height);
}
initDraw(){
this.clear();
this.update();
this.particles.forEach(p=>p.draw());
if(document.querySelector(this.dom) !== null){
requestAnimationFrame(this.initDraw);
}
}
}
const pointText = new PointText(text,dom,width,height,font,color,gap);
pointText.initDraw();
return pointText;
}
}
new PointText();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论