

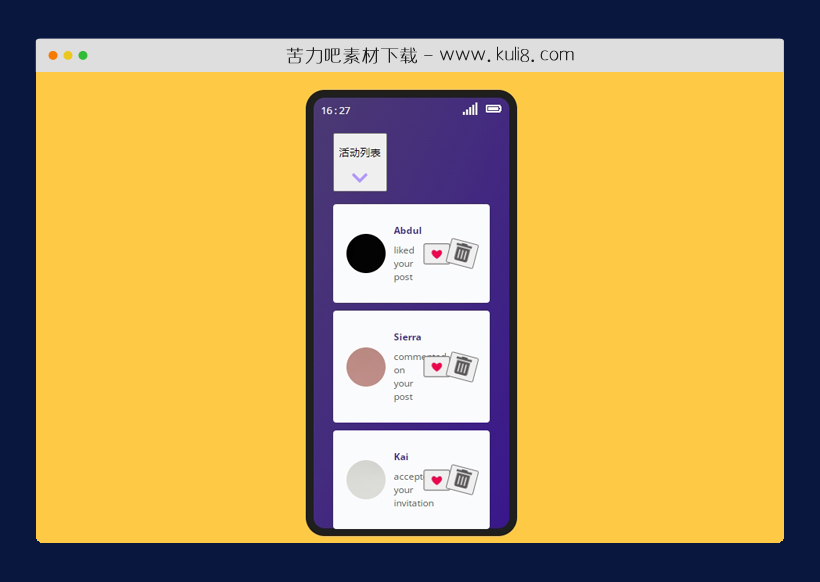
资源描述:这是一款交互式通知UI模板,它显示了带有用户操作的通知列表内容。点击下拉按钮可现实通知列表,点击删除按钮可删除当前活动主题,还可鼠标点击收藏,触发按钮动画特效。
VanillaJS创建的交互式通知中心UI(共3个文件)
- index.html
使用方法
const dropdownButton = document.querySelector(".notification__center > button");
const notificationsContainer = document.querySelector(
".notifications__container"
);
const notifications = document.querySelectorAll(".notification__item");
const deleteButton = document.getElementsByClassName("delete");
const likeButton = document.getElementsByClassName("like");
const timeElement = document.querySelector(".time");
let i = 0;
for (i = 0; i < deleteButton.length; i++) {
deleteButton[i].addEventListener("click", function () {
this.parentElement.parentElement.style.animation = "slideout 1s forwards";
});
}
for (i = 0; i < likeButton.length; i++) {
likeButton[i].addEventListener("click", function () {
this.style.animation = "none";
this.textContent = "✔";
this.style.color = "#60c91a";
this.style.fontSize = "24px";
});
}
dropdownButton.addEventListener("click", function () {
for (const notification of notifications) {
notification.style.animation = "none";
}
for (const like of likeButton) {
like.textContent = "❤︎";
like.style.color = "#ed054e";
like.style.animation = "heartbeat 1s infinite forwards";
}
if (dropdownButton.getAttribute("aria-expanded") === "true") {
dropdownButton.setAttribute("aria-expanded", "false");
} else {
dropdownButton.setAttribute("aria-expanded", "true");
}
notificationsContainer.classList.toggle("hidden");
});
setCurrentTime();
setInterval(setCurrentTime, 60 * 1000);
function setCurrentTime() {
const currentDate = new Date();
let hours = currentDate.getHours() + "";
if (hours.length <= 1) {
hours = 0 + hours;
}
let minutes = currentDate.getMinutes() + "";
if (minutes.length <= 1) {
minutes = 0 + minutes;
}
timeElement.textContent = `${hours} : ${minutes}`;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论