

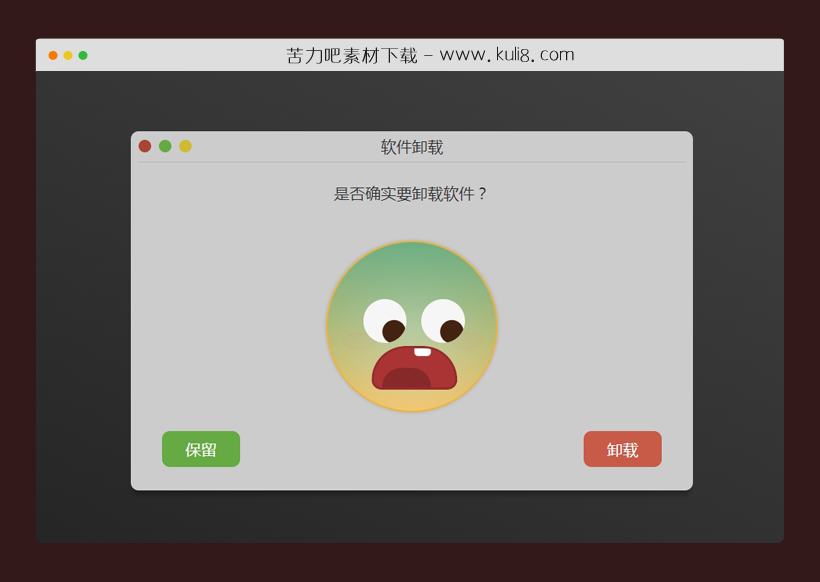
资源描述:一款鼠标跟随表情动画插件,当用户移动鼠标选择保留和卸载后,对话框中的表情会根据用户选择发生动态变化,非常可爱。
CSS3软件卸载对话框鼠标跟随动画表情(共3个文件)
- index.html
使用方法
const confirm = document.querySelector('.Confirm');
const boi = document.querySelector('.Boi');
const btnDelete = document.querySelector('.Confirm-Body-Button_Delete');
const btnCancel = document.querySelector('.Confirm-Body-Button_Cancel');
const current = {
happiness: 0.9,
derp: 1,
px: 0.5,
py: 0.5
};
const target = { ...current };
confirm.addEventListener('mousemove', onMouseMove);
confirm.addEventListener('mouseleave', onMouseLeave);
function onMouseMove({ clientX: x, clientY: y }) {
let dx1 = x - btnDelete.getBoundingClientRect().x - btnDelete.getBoundingClientRect().width * 0.5;
let dy1 = y - btnDelete.getBoundingClientRect().y - btnDelete.getBoundingClientRect().height * 0.5;
let dx2 = x - btnCancel.getBoundingClientRect().x - btnCancel.getBoundingClientRect().width * 0.5;
let dy2 = y - btnCancel.getBoundingClientRect().y - btnCancel.getBoundingClientRect().height * 0.5;
let px = (x - confirm.getBoundingClientRect().x) / confirm.getBoundingClientRect().width;
let py = (y - confirm.getBoundingClientRect().y) / confirm.getBoundingClientRect().height;
let distDelete = Math.sqrt(dx1 * dx1 + dy1 * dy1);
let distCancel = Math.sqrt(dx2 * dx2 + dy2 * dy2);
let happiness = Math.pow(distDelete / (distCancel + distDelete), 0.75);
target.happiness = happiness;
target.derp = 0;
target.px = px;
target.py = py;
}
function onMouseLeave() {
target.happiness = 0.9;
target.derp = 1;
target.px = 0.5;
target.py = 0.5;
}
function update() {
for (let prop in target) {
if (target[prop] === current[prop]) {
continue;
} else if (Math.abs(target[prop] - current[prop]) < 0.01) {
current[prop] = target[prop];
} else {
current[prop] += (target[prop] - current[prop]) * 0.1;
}
boi.style.setProperty(`--${prop}`, current[prop]);
}
requestAnimationFrame(update);
}
update();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论