

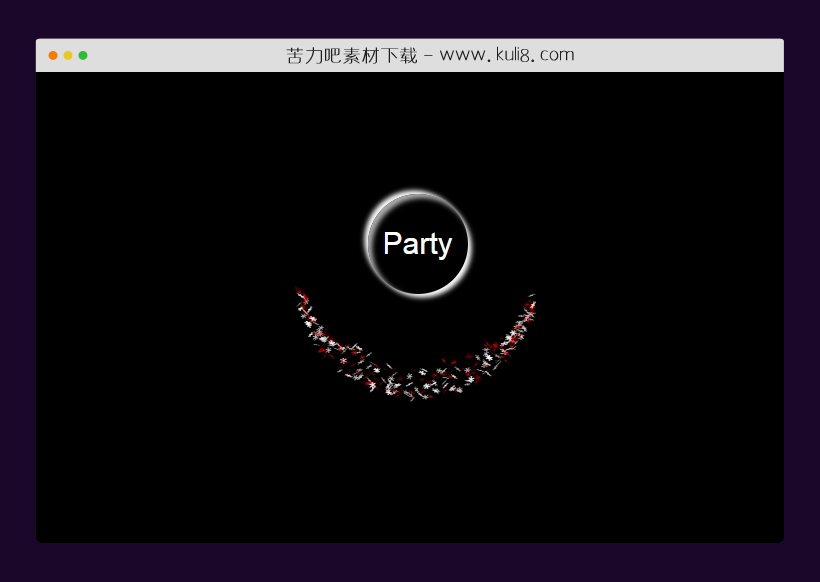
资源描述:一款鼠标点击触发的动态纸屑动画效果,利用tsParticles产生五彩纸屑效果,鼠标点击即可触发动画。
javascript创建的25秒的五彩纸屑动画特效(共3个文件)
- index.html
使用方法
loadConfettiPreset(tsParticles);
let confettiContainer;
const partyBtn = document.getElementById("party");
tsParticles
.load("tsparticles", {
particles: {
shape: {
type: "character",
character: {
value: ["*"]
},move: {
direction: "top"},
}
},
preset: "confetti",
emitters: []
})
.then((container) => (confettiContainer = container));
layout.addEventListener("click", () => {
confettiContainer.addEmitter({
size: {
width: 0,
height: 0
},
startCount: 340,
position: {
"x": 50,
"y": 50},
rate: {
delay: 0,
quantity: 50
},
life: {
duration: 5,
count: 5
}
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果

jquery复古书画卷轴展开动画特效
一款大气酷炫的书画展开动画效果,犹如卷轴展开,也像一幅山水画展开非常绚丽。它将一张完整的卷轴拆分到多个div中,然后通过jquery animate事件,配合不同的时间延迟,形成完整的卷轴打开动画。
动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论