

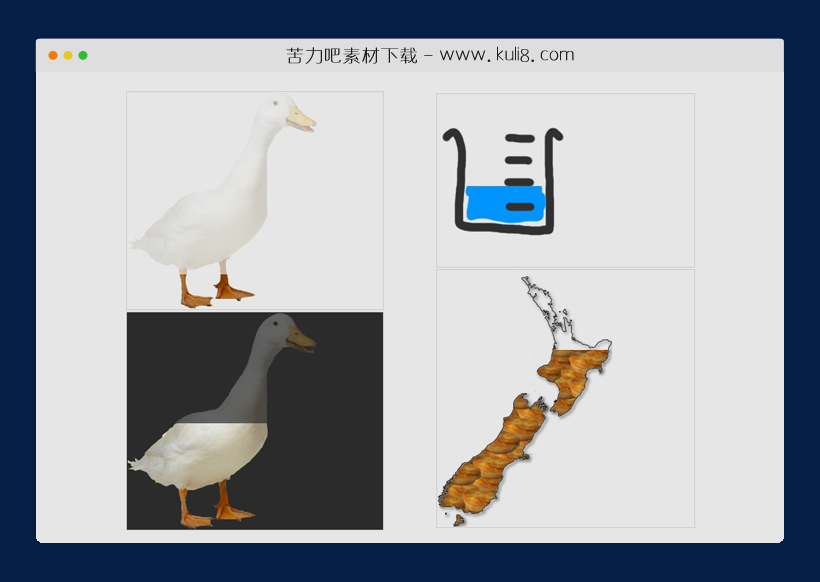
资源描述:一款自定义图片加载进度插件,用于从图片中制作垂直进度条。此特效集成了5种不同类型的加载动画,创建进度条后,您可以与它交互,根据需要设置当前百分比,自动执行循环加载动画特效。
jquery自定义图片制作的垂直进度条特效(共11个文件)
- Example1DuckProgress.gif
- jquery-3.3.1.min.js
- index.html
- Example2PieProgress.gif
使用方法
var ProgressBar = function(settings) {
var self = this;
self.element = settings.element;
self.imageUrl = settings.imageUrl;
self.backgroundImageUrl = settings.backgroundImageUrl || settings.imageUrl;
self.imageHeight = settings.imageHeight;
self.imageWidth = settings.imageWidth;
if (settings.backgroundOpacity || settings.backgroundOpacity === 0) {
self.backgroundOpacity = settings.backgroundOpacity;
} else {
self.backgroundOpacity = .3;
}
$(self.element).prepend($('<div>', { class: 'progress-bar', style: 'height: ' + self.imageHeight + 'px; width: ' + self.imageHeight + 'px;' }));
$(self.element).children('.progress-bar').prepend($('<div>', { class: 'pb-progress' }));
$(self.element).children('.progress-bar').prepend($('<div>', { class: 'pb-background' }));
$(self.element).find('.pb-background').prepend($('<img/>', { style: 'opacity: ' + self.backgroundOpacity + ';', class: 'background-image', src: self.backgroundImageUrl }));
$(self.element).find('.pb-progress').prepend($('<img/>', { class: 'progress-image', src: self.imageUrl }));
self.SetPercentage = function(value) {
if (value > 100) value = 100;
if (value < 0) value = 0;
var toShowAmount = (settings.imageHeight / 100) * value;
var toHideAmount = (settings.imageHeight / 100) * (100 - value);
$(self.element).find('.pb-progress').height(toShowAmount).css({ top: toHideAmount + 'px' });
};
}
$.fn.progressBar = function(settings) {
settings.element = $(this);
var newProgressBar = new ProgressBar(settings)
return newProgressBar;
};
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论