

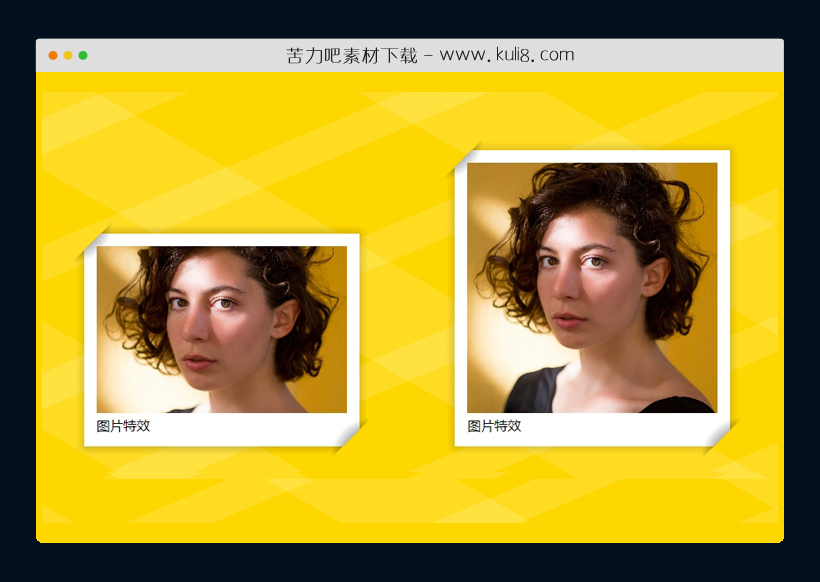
资源描述:一款纯css创建的图片边框对角特效,让图片看起来更有立体感、更美观。
CSS实现的图片对角凹陷插入特效代码(共3个文件)
- index.html
使用方法
body{
background:
repeating-linear-gradient(30deg, #fff2 0 10%, #fff0 0 24%),
repeating-linear-gradient(-23deg, #fff2 0 4%, #fff0 0 14%)
gold !important;
}
figure {
--c: 50px;
--p: 30px;
--d: 10px;
background: red;
display: inline-block;
padding: var(--p);
background:
radial-gradient(farthest-side at 0 0, #000, #0000) 0 0 / var(--c) var(--c),
radial-gradient(farthest-side at 100% 100%, #000, #0000) 100% 100% / var(--c) var(--c),
linear-gradient(#fff 0 0) 50% 50% / calc(100% - var(--p)) calc(100% - var(--p)),
linear-gradient(#0000, #000 25% 75%, #0000) 50% 50% / calc(100% - var(--p)) calc(100% - var(--d)),
linear-gradient(90deg, #0000, #000 25% 75%, #0000) 50% 50% / calc(100% - var(--d)) calc(100% - var(--p)),
radial-gradient(farthest-side at 0 100%, #00000018, #0000) calc(100% - var(--d) * 0.5) calc(var(--d) * 0.5) / var(--d) var(--d),
radial-gradient(farthest-side at 100% 0, #00000018, #0000) calc(var(--d) * 0.5) calc(100% - var(--d) * 0.5) / var(--d) var(--d)
;
background-repeat: no-repeat;
clip-path: polygon(0 var(--c), var(--c) 0, 100% 0, 100% calc(100% - var(--c)), calc(100% - var(--c)) 100%, 0 100%);
}
/* demo */
figure:nth-of-type(1) img {
width: 300px;
}
figure:nth-of-type(2) img {
width: 300px;
height: 200px;
}
figure:nth-of-type(3) img {
width: 300px;
aspect-ratio: 1;
}
.cd__main {
background:
repeating-linear-gradient(30deg, #fff2 0 10%, #fff0 0 24%),
repeating-linear-gradient(-23deg, #fff2 0 4%, #fff0 0 14%)
gold !important;
}
img {
object-fit: cover;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传

基于Swiper.js的移动端图片滑块插件
一款移动端焦点图插件,Swiper提供图片滑动切换功能,还支持左右箭头切换和悬浮图片上方的圆形链接点进行快速切换。另外,Swiper还支持自动播放或鼠标拖拽滑动。
图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论