

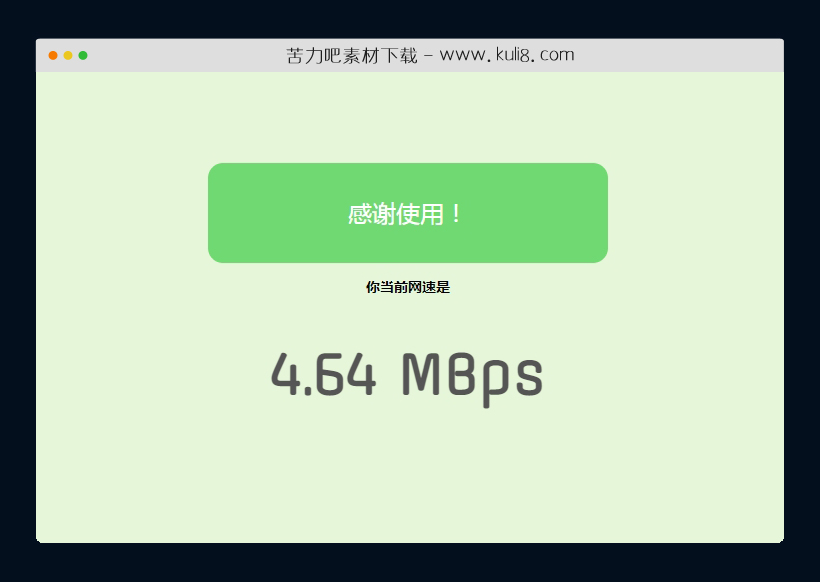
资源描述:一款当前网络速度测试工具插件,点击“开始”按钮,它会从指定的URL下载图片,并实时计算你当前的网络速度。然后,它会以Bps、KBps或MBps显示网速数值。
javascript实现的在线网速测试实用工具(共3个文件)
- index.html
使用方法
var imageAddr = "http://wallpaperswide.com/download/shadow_of_the_tomb_raider_2018_puzzle_video_game-wallpaper-7680x4800.jpg" + "?n=" + Math.random();
var startTime, endTime;
var downloadSize = 5616998; //5.36Mb
var download = new Image();
var roundedDecimals = 2;
var bytesInAKilobyte = 1024;
function showResults() {
var duration = (endTime - startTime) / 1000;
var bitsLoaded = downloadSize * 8;
var speedBps = ( bitsLoaded / duration ).toFixed(roundedDecimals);
var displaySpeed = speed(speedBps);
var results = "<h3>你当前网速是<h3><h2>" + displaySpeed.value + " " + displaySpeed.units + "</h2>"
$('#results').fadeOut('fast',function(){
$('#results').html(results);
$('#results').fadeIn('fast', function(){
$('#starttest').text('感谢使用!');
});
});
}
function speed( bitsPerSecond ){
var KBps = (bitsPerSecond / bytesInAKilobyte).toFixed(roundedDecimals);
if ( KBps <= 1 ) return { value: bitsPerSecond, units: "Bps" };
var MBps = (KBps / bytesInAKilobyte).toFixed(roundedDecimals);
if ( MBps <= 1 ) return { value: KBps, units: "KBps" };
else return { value: MBps, units: "MBps" };
}
$('#starttest').on('click', function(){
$('#starttest').text('稍后,正加载中...');
$('#starttest').attr('disabled', 'disabled');
download.onload = function () {
endTime = (new Date()).getTime();
showResults();
}
startTime = (new Date()).getTime();
download.src = imageAddr;
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript实现的交互式俄罗斯十珠大算盘计算器
一款老式的算盘算术计算器,算盘是一种用于算术计算的简单机械设备,可直观的演示并计算。有点类似于我国的算盘计算,我国算盘珠算的计算方法是基于“二进制”的基础来进行计算的。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论