

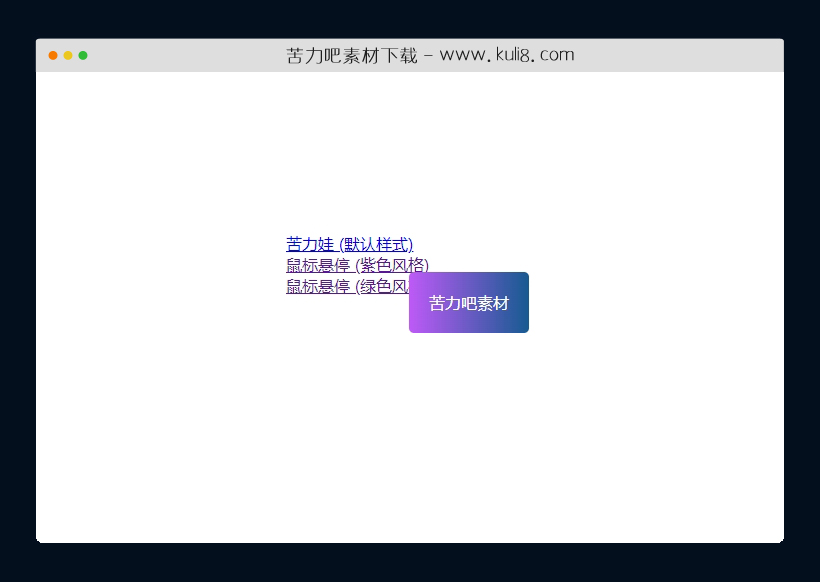
资源描述:jph-tooltip.js是一个轻量级工具提示插件,它可自动从元素的title或data tip属性中提取工具提示内容。当jQuery不可用或浏览器中禁用JavaScript时,自动返回到本机浏览器工具提示。
jquery轻量级鼠标悬停自定义工具提示插件(共3个文件)
- jph-tooltip-plugin.js
- jph-tooltip.css
- index.html
使用方法
(function($){
function jphToolTip(options,$elem){
this.options= options; // add options
this.$elem = $elem; // hovered element
this.$tooltip = null; // tooltip element
return this;
}
jphToolTip.prototype = {
run : function(){
var _jphToolTip_ = this;
if(_jphToolTip_.$tooltip) return _jphToolTip_.$tooltip; // prevent hover many times when user call jphToolTip.run() many times.
_jphToolTip_.$tooltip=$('<div class="_jTips_holder _jTips_blue" id="_jTips"></div>');
$(_jphToolTip_.$elem).hover(
function (e) {
$('body').append(_jphToolTip_.$tooltip);
_jphToolTip_.setText();
_jphToolTip_.setTheme(_jphToolTip_.options.theme);
_jphToolTip_.setPosition(e.clientX,e.clientY);
},
function () {
var $tooltip = $('#_jTips');
$tooltip.remove();
});
},
setText: function(){
var $data = this.$elem.attr('title')||this.$elem.data('tip');
$data = $data?$data:'Pls set the title or data-tip atrribute!';
this.$tooltip.html($data);
},
setTheme: function(theme){
this.options.theme = theme;
this.$tooltip.attr('class','_jTips_holder _jTips_'+theme);
},
setPosition: function(x,y){
this.$tooltip.css({ position: 'absolute',left: x+ 'px',top: y+'px' });
}
}
$.fn.jphToolTip = function(options){
// for each selected element
return this.each(function(){
var $elem = $(this);
// merge the options
var _options_ = $.extend({}, $.fn.jphToolTip.defaultOptions, options || {});
var _jphToolTip_ = new jphToolTip(_options_,$elem);
_jphToolTip_.run();
});
}
$.fn.jphToolTip.defaultOptions = {
theme : 'blue',
}
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript实现在线文本文字转语音工具代码
这是一款在线文本转语音工具插件,它可自定义输入文本、速率、停顿。输入的文本和设置好的参数、音高和速率转换为语音,点击开始即可自动转换播放,点击停止按钮可终止语音播放。
实用工具

基于javascript实现的JPG图片转PNG图片在线工具
一款在线图片格式转换器实用工具,可将任意格式图片转换成png格式图片。先上传本地一张图片,然后点击转换按钮,即可快速转换成功,带下载png图片功能。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论