

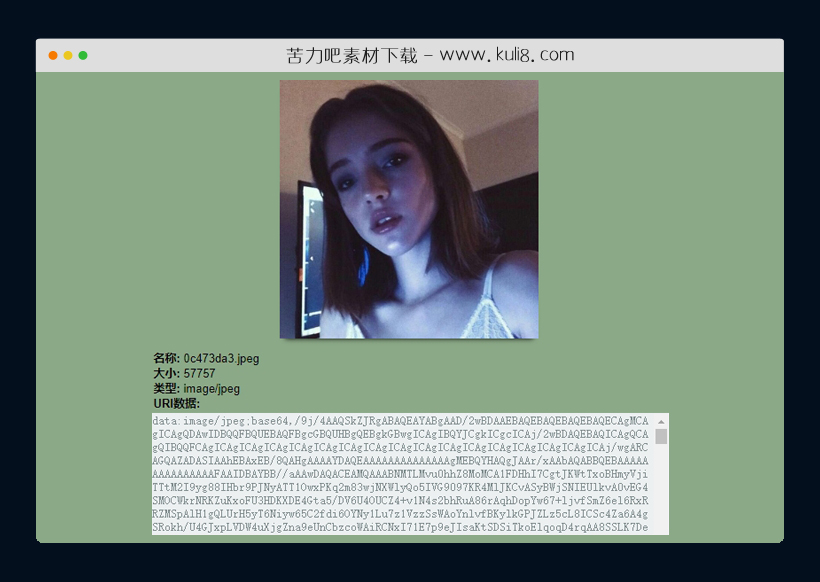
资源描述:这是一款图片base64格式转换工具,支持上传本地图片文件,上传成功后自动转换并显示Base64数据URI。
javascript实现的将上传图片转换为base64格式代码(共3个文件)
- index.html
使用方法
var img2data = (function() {
'use strict';
return {
// this.qS(foo)
qS: function(el) {
return document.querySelector(el);
},
run: function() {
this.convert();
},
convert: function() {
// vars
var fls = this.qS('#files'),
output = this.qS('.output'),
overlay = this.qS('.overlay'),
close_overlay = this.qS('.close_overlay');
fls.addEventListener('change', function(e) {
var file = fls.files[0],
txtType = /text.*/, // all text files
imgType = /image.*/, // all image files
fR = new FileReader(); // fileReader start
fR.onload = function(e) {
// if text
if (file.type.match(txtType)) {
var rS = fR.result,
// template
render = '<a class="btn" href="'+rS+'" target="blank">输出</a><ul>'+
'<li><b>Name: </b> '+file.name+'</li>'+
'<li><b>Size: </b> '+file.size+'</li>'+
'<li><b>Type: </b> '+file.type+'</li>'+
'<li><b>Data uri: </b></li>'+
'</ul>'+
'<pre class="textarea">'+rS+'</pre>';
output.innerHTML = render;
// if image
} else if(file.type.match(imgType)) {
var rS2 = fR.result,
// template
tmpl = '<a class="btn" href="'+rS2+'" target="blank">输出</a>'+
'<img class="thumb" src="'+rS2+'" alt="'+file.name+'"><ul>'+
'<li><b>名称: </b> '+file.name+'</li>'+
'<li><b>大小: </b> '+file.size+'</li>'+
'<li><b>类型: </b> '+file.type+'</li>'+
'<li><b>URI数据: </b></li>'+
'</ul>'+
'<pre class="textarea">'+rS2+'</pre>';
output.innerHTML = tmpl;
// if not support
}else{
output.innerHTML = '<h1>很抱歉,您上传的文件不支持</h1>';
}
};
// on loaded add events
fR.onloadend = function(e) {
overlay.classList.add('show'); // add class
close_overlay.onclick = function(){
overlay.classList.remove('show'); // remove class
fls.value = ''; // remove files
};
};
// convert to data uri
fR.readAsDataURL(file);
});
}
};
})();
img2data.run();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论