

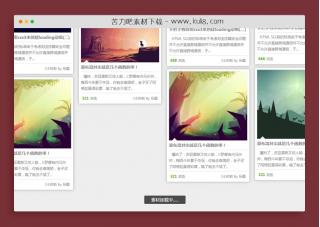
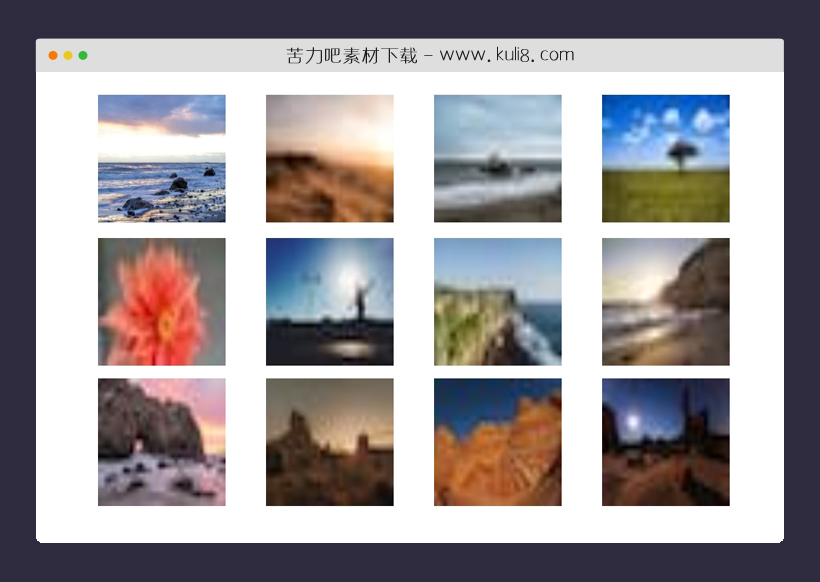
资源描述:一款图片延迟加载插件,在图片加载显示前,预先加载图片朦胧模糊的图片效果。
纯javascript实现的图片延迟加载特效代码(共40个文件)
- image-12.jpg
- image-6.jpg
- shimmer-effect.gif
- image-4.jpg
- image-6-small.jpg
- image-11.jpg
- image-10.jpg
- index.html
使用方法
class BlurryImageLoad {
supportsCSSFilters(enableWebkit) {
if (enableWebkit === undefined) {
enableWebkit = false;
}
//creating an element dynamically
const element = document.createElement("test");
//adding filter-blur property to it
element.style.cssText =
(enableWebkit ? "-webkit-" : "") + "filter: blur(2px)";
//checking whether the style is computed or ignored
const test1 = element.style.length != 0;
//checking for false positives of IE
//I prefer Modernizr's smart method of browser detection
const test2 =
document.documentMode === undefined || document.documentMode > 9;
//non-IE browsers, including ancient IEs
//IE compatibility mode
//combining test results
return test1 && test2;
}
load(...images) {
// Make all DOM elements with the class blurry-load the default value of the images parameter
if (images.length === 0) {
images = document.querySelectorAll(".blurry-load");
}
/* Fallback for browsers that don't support support CSS filters (mainly IE)
If the browser doesn't support CSS filters,
display a gray background with a shimmer gradient (see the CSS class no-blur for details) */
if (!this.supportsCSSFilters(true) && !this.supportsCSSFilters(false)) {
/* If the browser does not support CSS filters
Checks with and without the -webkit- prefix */
for (let image of images) {
image.src = "";
image.classList.add("no-blur");
image.classList.remove("blurry-load");
}
}
for (let image of images) {
const currentImage = new Image();
currentImage.src = image.getAttribute("data-large");
// The main function that loads each image once the page has loaded
currentImage.onload = () => {
image.src = currentImage.src;
image.classList.add("blur-out");
image.classList.remove("blurry-load");
};
}
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 预加载
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论