

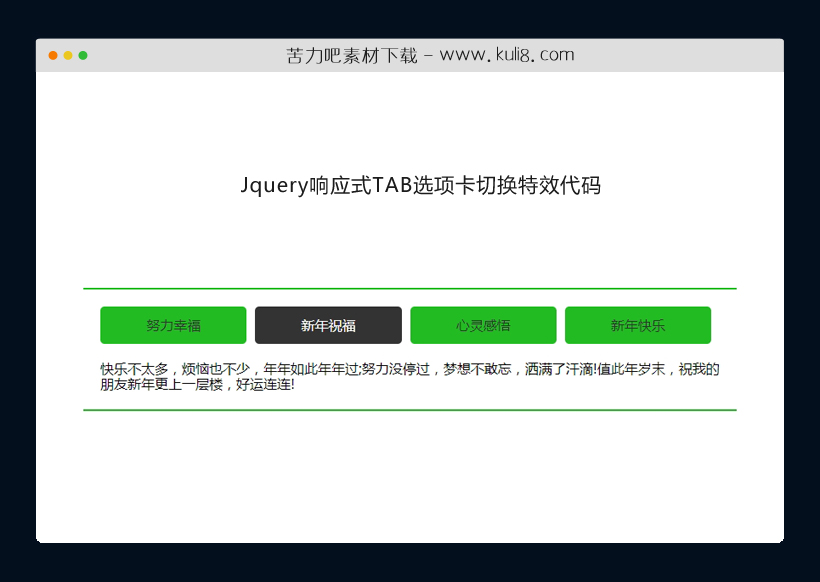
资源描述:一款绿色风格响应式tab选项卡特效,支持使用鼠标点击或键盘箭头键切换,代码简单易用。
jquery响应式TAB选项卡切换特效代码(共3个文件)
- index.html
使用方法
(function() {
'use strict';
var focused = 1;
var keysActive = false;
var panel = 'panel';
var panelActive = 'tab-teaser__panel--active';
var panels = $('.js_tab-teaser__panel');
var tab = 'tab';
var tabActive = 'tab-teaser__tab--active';
var tabs = $('.js_tab-teaser__tab');
var numTabs = tabs.length;
// change active class + set aria-selected to true
function switchTab(clickedTab) {
var id = clickedTab.id.substring(tab.length, clickedTab.id.length);
tabs.removeClass(tabActive);
tabs.attr('aria-selected', false);
$(clickedTab).addClass(tabActive);
$(clickedTab).attr('aria-selected', true);
panels.removeClass(panelActive);
$('#' + panel + id).addClass(panelActive);
}
// focus tabs with left and right arrows
function handleKeys(e) {
keysActive = true;
switch(e.keyCode) {
// space
case 32:
switchTab($('#' + tab + focused)[0]);
break;
// left arrow
case 37:
if (focused === 1) {
focused = numTabs;
} else {
focused --;
}
$('#' + tab + focused).focus();
break;
// right arrow
case 39:
if (focused === numTabs) {
focused = 1;
} else {
focused ++;
}
$('#' + tab + focused).focus();
break;
}
}
function killKeys() {
// wait to see if focus switches to another tab
window.setTimeout(function() {
if (!tabs.is(':focus')) {
$(window).off('keydown', handleKeys);
keysActive = false;
focused = 1;
}
}, 100);
}
// Add Eventhandler
tabs.on('click', function() {
switchTab(this);
}).on('focus', function() {
if (!keysActive) {
$(window).on('keydown', handleKeys);
}
}).on('focusout', killKeys);
})();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / Tab选项卡
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论