

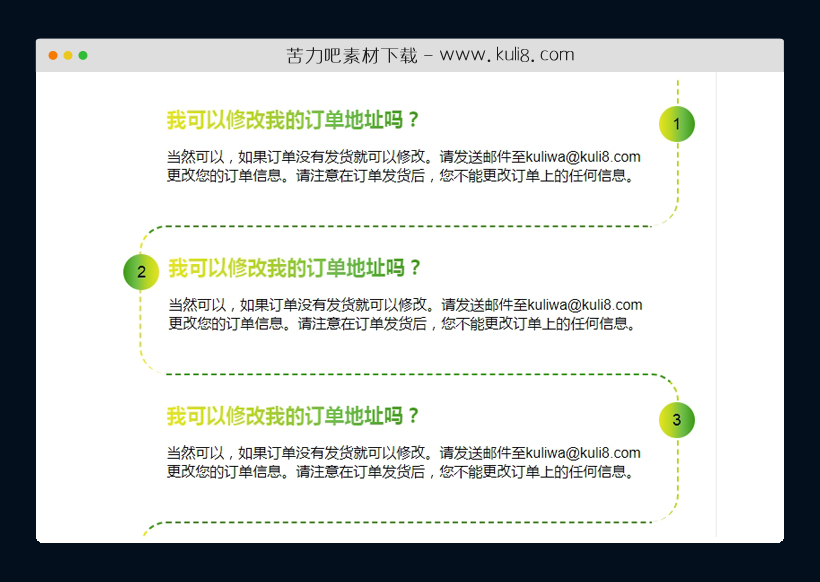
资源描述:一款很漂亮的FAQ问答列表模板,采用了纯CSS设计无任何js代码,兼容手机端和PC端。
html+css创建的响应式在线问答页面模板(共2个文件)
- index.html
使用方法
.faq {
font-family: Helvetica;
width: 90%;
margin: 0 0 0 5%;
}
.faq-q {
border-top: 2px dashed;
border-color: #3c9814 #b7d524 #6bbc48 #e5e61e !important;
margin:0; padding: 30px;
counter-increment: section;
position: relative;
}
.faq-q span{
font-size: 22px;
background: linear-gradient(to right, #e5e61e, #b7d524, #6bbc48, #3c9814);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.faq-q:nth-child(even):before {
content: counter(section);
right: 100%;
margin-right: -20px;
position: absolute;
border-radius: 50%;
padding: 10px;
height: 20px;
width: 20px;
background: linear-gradient(to left, #e5e61e, #b7d524, #6bbc48, #3c9814) !important;
text-align:center;
color: #000;
font-size: 110%;
}
.faq-q:nth-child(odd):before {
content: counter(section);
left: 100%;
margin-left: -20px;
position: absolute;
border-radius: 50%;
padding: 10px;
height: 20px;
width: 20px;
background: linear-gradient(to right, #e5e61e, #b7d524, #6bbc48, #3c9814) !important;
text-align:center;
color: #000;
font-size: 110%;
}
.faq-q:nth-child(even) {
border-left: 2px dashed;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
margin-right: 30px;
padding-right: 0;
}
.faq-q:nth-child(odd) {
border-right: 2px dashed;
border-top-right-radius: 30px;
border-bottom-right-radius: 30px;
margin-left: 30px;
padding-left: 0;
}
.faq-q:first-child {
border-top: 0;
border-top-right-radius:0;
border-top-left-radius:0;
}
.faq-q:last-child {
border-bottom-right-radius:0;
border-bottom-left-radius:0;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 单页网站
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论