

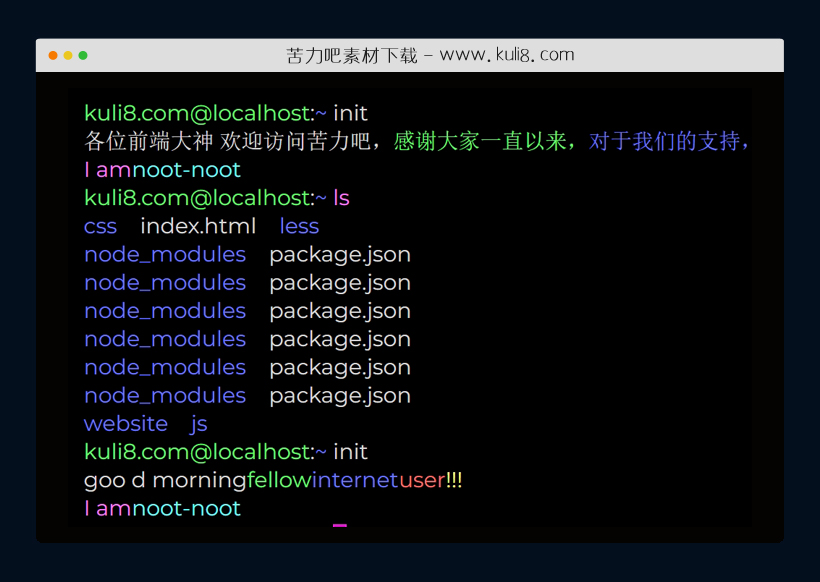
资源描述:一款终端模拟器,在网页上模拟终端输入和输出码字动画效果。
jquery模拟终端代码输入输出动画打字特效(共4个文件)
- terminal-emulator.css
- emulator.js
- index.html
- terminal-emulator.min.js
使用方法
let emulator;
function terminalEmulatorDOMReady() {
// initiate
emulator = new Emulator([
new Command(
new Input(
new Keystroke("init", "white", 0)
),
new Output([
new Line([
new Keystroke("各位前端大神 ", "white", 0),
new Keystroke("欢迎访问苦力吧,", "white", 0),
new Keystroke("感谢大家一直以来, ", "green", 0),
new Keystroke("对于我们的支持, ", "blue", 0),
new Keystroke("THS", "red", 0),
new Keystroke("!!! ", "yellow", 0)
]), new Line([
new Keystroke("I am ", "magenta", 0),
new Keystroke("noot-noot ", "cyan", 0)
])
])
), new Command(
new Input(
new Keystroke("ls", "magenta", 0)
),
new Output([
new Line([
new Keystroke("css", "blue", 1),
new Keystroke("index.html", "white", 1),
new Keystroke("less", "blue", 0)
]), new Line([
new Keystroke("node_modules", "blue", 1),
new Keystroke("package.json", "white", 1)
]), new Line([
new Keystroke("node_modules", "blue", 1),
new Keystroke("package.json", "white", 1)
]), new Line([
new Keystroke("node_modules", "blue", 1),
new Keystroke("package.json", "white", 1)
]), new Line([
new Keystroke("node_modules", "blue", 1),
new Keystroke("package.json", "white", 1)
]), new Line([
new Keystroke("node_modules", "blue", 1),
new Keystroke("package.json", "white", 1)
]), new Line([
new Keystroke("node_modules", "blue", 1),
new Keystroke("package.json", "white", 1)
]), new Line([
new Keystroke("website", "blue", 1),
new Keystroke("js", "blue", 0)
])
])
), new Command(
new Input(
new Keystroke("init", "white", 0)
),
new Output([
new Line([
new Keystroke("goo d ", "white", 0),
new Keystroke("morning ", "white", 0),
new Keystroke("fellow ", "green", 0),
new Keystroke("internet ", "blue", 0),
new Keystroke("user", "red", 0),
new Keystroke("!!! ", "yellow", 0)
]), new Line([
new Keystroke("I am ", "magenta", 0),
new Keystroke("noot-noot ", "cyan", 0)
])
])
)
], $("#emulator0"), "kuli8.com", "localhost", 160, 200);
// hide by default
$(".emulator-container .emulator").addClass("hidden");
$(".emulator-container .emulator.hidden .command-container")
.not(":last")
.addClass("hidden");
return 0;
}
function terminalEmulatorPageloaded() {
// you have many options when deciding when to start emulation:
/* SCROLLING - once emulator-container is in view
note that this requires content to actually fill up more
than the window's height */
// $(window).scroll(emulatorBehaviour);
// DELAY - simply wait for a bit
setTimeout(emulatorBehaviour, 1500);
/* ANYTHING ELSE - obviously, you can use whatever you fancy.
if you're feeling particularly generous, you
could add some implementation here and submit a pull request! */
return 0;
}
// trigger handler example
function emulatorBehaviour() {
// emulator animations
$(".emulator-container .emulator.hidden").each(function () {
if (elementInView($(this).parent())) {
emulator.changeState();
emulator.emulate(this);
}
});
// helper function: determine whether a (DOM) Emulator is in view
function elementInView(elem) {
const docViewTop = $(window).scrollTop(); // distance to top of doc
const docViewBottom = docViewTop + $(window).height();
const elemTop = $(elem).offset().top; // distance to top of doc
const elemHeight = $(elem).height();
return docViewTop <= elemTop && docViewBottom >= elemTop + elemHeight;
}
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论