

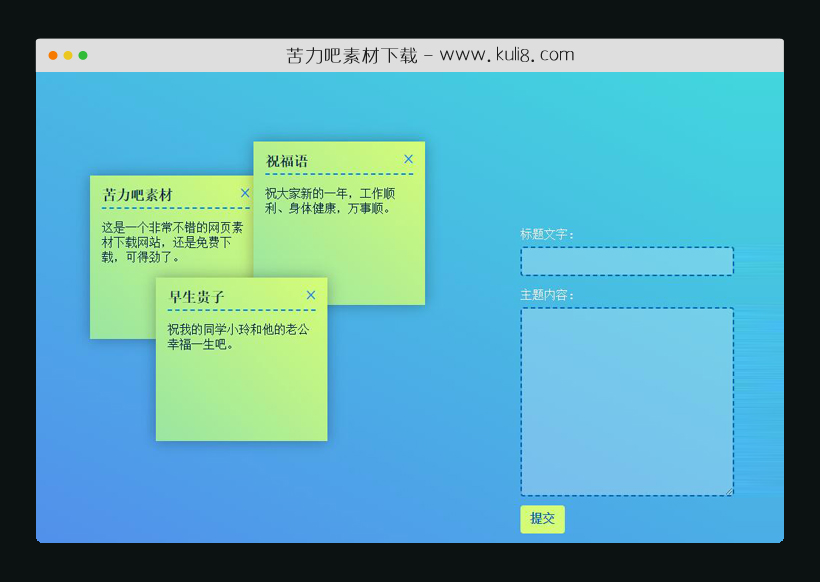
资源描述:该代码可在页面上自由添加和拖动便签。表单中输入标题和内容,提交表单后立即显示可拖拽窗体。
纯js创建的可自由添加的拖拽窗体便签插件(共3个文件)
- index.html
使用方法
'use strict';
document.addEventListener('DOMContentLoaded', () => {
const stickyArea = document.querySelector(
'#stickies-container'
);
const createStickyButton = document.querySelector(
'#createsticky'
);
const stickyTitleInput = document.querySelector('#stickytitle');
const stickyTextInput = document.querySelector('#stickytext');
const deleteSticky = e => {
e.target.parentNode.remove();
};
let isDragging = false;
let dragTarget;
let lastOffsetX = 0;
let lastOffsetY = 0;
function drag(e) {
if (!isDragging) return;
// console.log(lastOffsetX);
dragTarget.style.left = e.clientX - lastOffsetX + 'px';
dragTarget.style.top = e.clientY - lastOffsetY + 'px';
}
function createSticky() {
const newSticky = document.createElement('div');
const html = `<h3>${stickyTitleInput.value.replace(
/<\/?[^>]+(>|$)/g,
''
)}</h3><p>${stickyTextInput.value
.replace(/<\/?[^>]+(>|$)/g, '')
.replace(
/\r\n|\r|\n/g,
'<br />'
)}</p><span class="deletesticky">×</span>`;
newSticky.classList.add('drag', 'sticky');
newSticky.innerHTML = html;
//newSticky.style.backgroundColor = randomColor();
stickyArea.append(newSticky);
positionSticky(newSticky);
applyDeleteListener();
clearStickyForm();
}
function clearStickyForm() {
stickyTitleInput.value = '';
stickyTextInput.value = '';
}
function positionSticky(sticky) {
sticky.style.left =
window.innerWidth / 2 -
sticky.clientWidth / 2 +
(-100 + Math.round(Math.random() * 50)) +
'px';
sticky.style.top =
window.innerHeight / 2 -
sticky.clientHeight / 2 +
(-100 + Math.round(Math.random() * 50)) +
'px';
}
function editSticky() {}
function stripHtml(text) {
return text.replace(/<\/?[^>]+(>|$)/g, '');
}
function randomColor() {
const r = 200 + Math.floor(Math.random() * 56);
const g = 200 + Math.floor(Math.random() * 56);
const b = 200 + Math.floor(Math.random() * 56);
return 'rgb(' + r + ',' + g + ',' + b + ')';
}
function applyDeleteListener() {
let deleteStickyButtons = document.querySelectorAll(
'.deletesticky'
);
deleteStickyButtons.forEach(dsb => {
dsb.removeEventListener('click', deleteSticky, false);
dsb.addEventListener('click', deleteSticky);
});
}
window.addEventListener('mousedown', e => {
if (!e.target.classList.contains('drag')) {
return;
}
dragTarget = e.target;
dragTarget.parentNode.append(dragTarget);
lastOffsetX = e.offsetX;
lastOffsetY = e.offsetY;
// console.log(lastOffsetX, lastOffsetY);
isDragging = true;
});
window.addEventListener('mousemove', drag);
window.addEventListener('mouseup', () => (isDragging = false));
createStickyButton.addEventListener('click', createSticky);
applyDeleteListener();
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论