

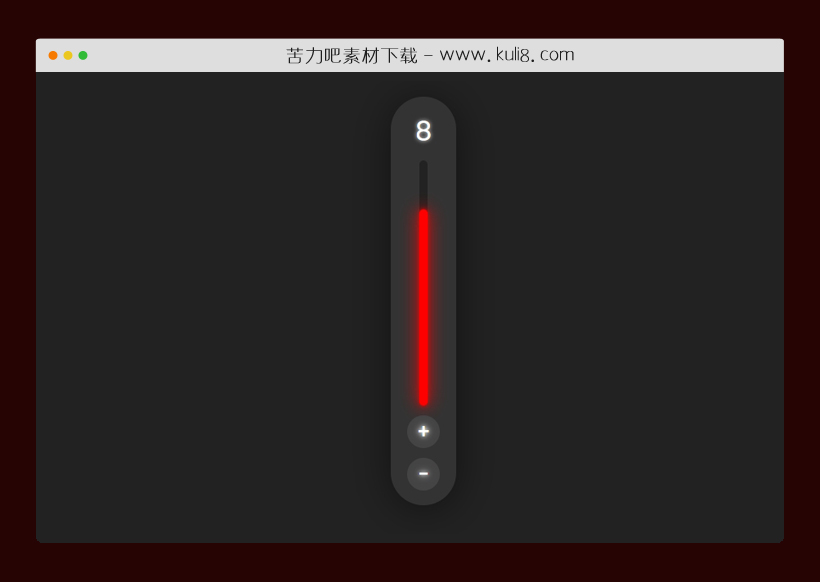
资源描述:可通过鼠标点击加号和减号按钮控制进度值,进度条会根据计数值更改并显示不同颜色。
javascript带增减按钮的垂直进度条滑块特效代码(共3个文件)
- index.html
使用方法
let x = 0;
let output = document.getElementById('output');
let meter = document.getElementById('meter');
output.innerHTML=x;
function plus() {
if (x >= 10){
return false;
}
if (x >= 7){
meter.style.background = "#f00"
meter.style.filter = "drop-shadow(0 0 2.5px #f00) drop-shadow(0 0 10px #f00)"
}
output.innerHTML= ++x;
meter.style.height = x*10+'%' ;
}
function minus() {
if (x <= 0){
return false;
}
if (x <= 7){
meter.style.background = "#0f0"
meter.style.filter = "drop-shadow(0 0 2.5px #f00) drop-shadow(0 0 10px #0f0)"
}
output.innerHTML= --x;
meter.style.height = x*10+'%' ;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论