

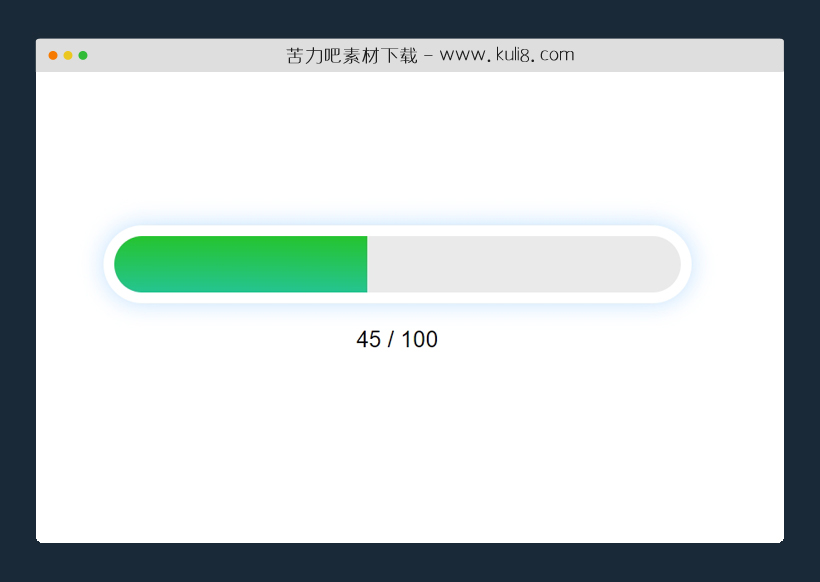
资源描述:一款绿色风格的loadding加载动画,加载完成后自动恢复初始状态,自己可设置。
js响应式加载进度条动画特效(共1个文件)
- index.html
使用方法
let bar = document.querySelector("#loading-bar");
let progress = document.querySelector("#progress");
let reporter = document.querySelector("p > span");
let processingTime = 800;
let i = 0;
setInterval(function () {
if (i < 99) {
i = i + Math.floor(Math.random() * (25 - 1));
progress.style.width = i + "%";
processingTime = Math.floor(Math.random() * (3000 - 800));
if (i >= 99) {
i = 99;
reporter.textContent = i;
bar.classList.add('complete');
processingTime = 1000;
}
reporter.textContent = i;
} else {
i = 0;
progress.style.width = i + "%";
reporter.textContent = i;
bar.classList.remove('complete');
processingTime = Math.floor(Math.random() * (3000 - 800));
};
}, processingTime);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图表&进度
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论