

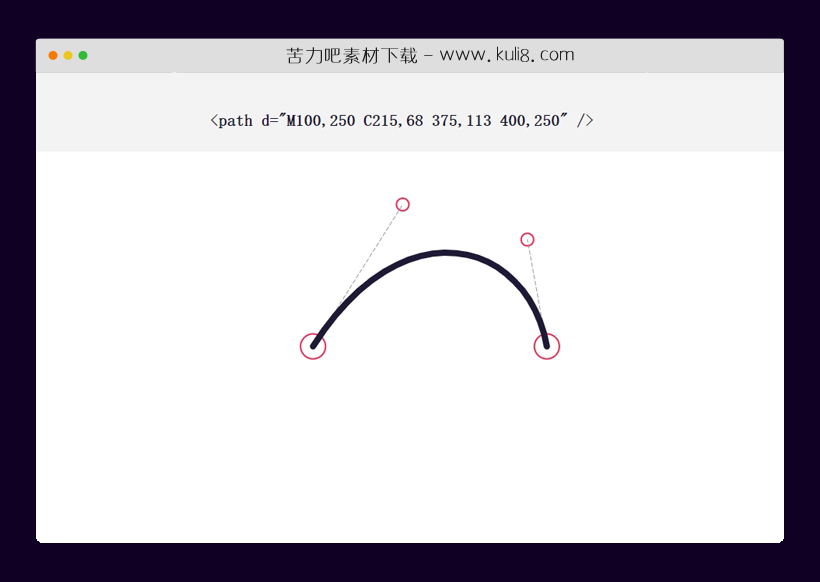
资源描述:通过在SVG画布上拖动点来实时调整曲线弧度,此特效可有效的通过网页理解和实验三次贝塞尔曲线,且实时输出显示当前坐标位置。
javascript创建的SVG立方体贝塞尔曲线生成器工具(共3个文件)
- index.html
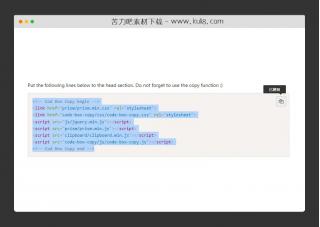
使用方法
(function() {
var container, svg, cType, code, point = {}, line = {}, fill = false, drag = null, dPoint, maxX, maxY;
// define initial points
function Init() {
var c = svg.getElementsByTagName("circle");
for (var i = 0; i < c.length; i++) {
point[c[i].getAttributeNS(null,"id")] = {
x: parseInt(c[i].getAttributeNS(null,"cx"),10),
y: parseInt(c[i].getAttributeNS(null,"cy"),10)
};
}
// lines
line.l1 = svg.getElementById("l1");
line.l2 = svg.getElementById("l2");
line.curve = svg.getElementById("curve");
// code
code = document.getElementById("code");
// event handlers
svg.onmousedown = svg.onmousemove = svg.onmouseup = Drag;
svg.ontouchstart = svg.ontouchmove = svg.ontouchend = Drag;
DrawSVG();
}
// draw curve
function DrawSVG() {
// control line 1
line.l1.setAttributeNS(null, "x1", point.p1.x);
line.l1.setAttributeNS(null, "y1", point.p1.y);
line.l1.setAttributeNS(null, "x2", point.c1.x);
line.l1.setAttributeNS(null, "y2", point.c1.y);
// control line 2
var c2 = (point.c2 ? "c2" : "c1");
line.l2.setAttributeNS(null, "x1", point.p2.x);
line.l2.setAttributeNS(null, "y1", point.p2.y);
line.l2.setAttributeNS(null, "x2", point[c2].x);
line.l2.setAttributeNS(null, "y2", point[c2].y);
// curve
var d =
"M"+point.p1.x+","+point.p1.y+" "+cType+
point.c1.x+","+point.c1.y+" "+
(point.c2 ? point.c2.x+","+point.c2.y+" " : "")+
point.p2.x+","+point.p2.y+
(fill ? " Z" : "");
line.curve.setAttributeNS(null, "d", d);
// show code
if (code) {
code.textContent = '<path d="'+d+'" />';
}
}
// drag event handler
function Drag(e) {
e.stopPropagation();
var t = e.target, id = t.id, et = e.type, m = MousePos(e);
// toggle fill class
if (!drag && et == "mousedown" && id == "curve") {
fill = !fill;
t.setAttributeNS(null, "class", (fill ? "fill" : ""));
DrawSVG();
}
// start drag
if (!drag && typeof(point[id]) != "undefined" && (et == "mousedown" || et == "touchstart")) {
drag = t;
dPoint = m;
}
// drag
if (drag && (et == "mousemove" || et == "touchmove")) {
id = drag.id;
point[id].x += m.x - dPoint.x;
point[id].y += m.y - dPoint.y;
dPoint = m;
drag.setAttributeNS(null, "cx", point[id].x);
drag.setAttributeNS(null, "cy", point[id].y);
DrawSVG();
}
// stop drag
if (drag && (et == "mouseup" || et == "touchend")) {
drag = null;
}
}
// mouse position
function MousePos(event) {
return {
x: Math.max(0, Math.min(maxX, event.pageX)),
y: Math.max(0, Math.min(maxY, event.pageY))
}
}
// start
document.addEventListener('DOMContentLoaded', function() {
container = document.getElementById("container");
if (container) {
cType = container.className;
maxX = container.offsetWidth-1;
maxY = container.offsetHeight-1;
svg = document.getElementById("svg");
Init();
}
});
})();
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

jquery支持编辑调试预览的在线代码编辑器插件
Unicode是一个基于jQuery的在线代码编辑器和调试器,开发人员能够在工具中编辑、调试和预览HTML、CSS和JavaScript代码。
实用工具

javascript可拖动边角调整DIV窗体大小特效代码
通过鼠标拖动div边角来更改div大小的功能,核心原理是将事件侦听器添加到div的resizer元素中,使其能够交互式的调整div的宽度和高度。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论