

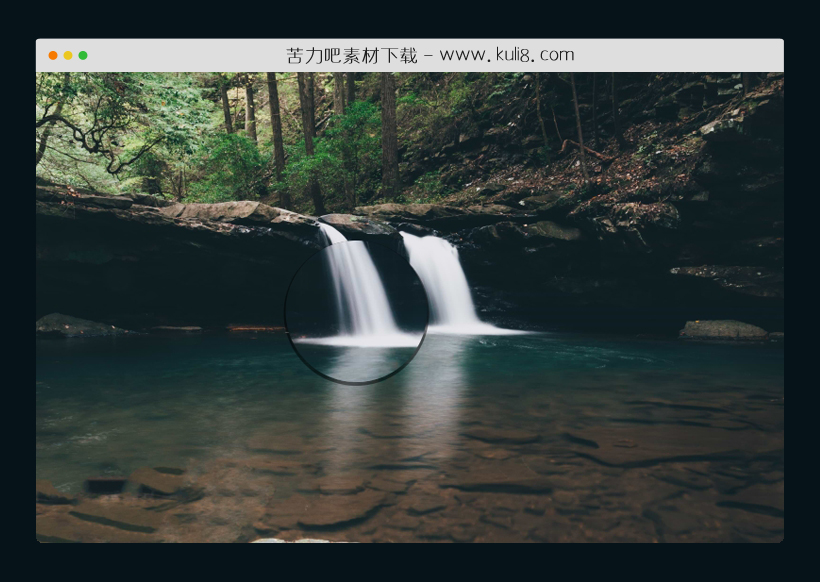
资源描述:一个轻量级图片放大镜插件,可在鼠标悬停时查看图片细节位置,支持鼠标点击切换增加放大的倍数。
jquery带鼠标点击增加倍数的放大镜特效代码(共4个文件)
- index.html
使用方法
var w = 800,
h = 1200,
offsetX = $('#imgBox').offset().left,
scale = 1.5,
scaling = false;
$('#imgBox').click(function(e){
scaling = true;
(scale<3.5) ? scale=scale*1.33 : scale=1.5; TweenMax.to('#imgZoom', 0.1, {attr:{width:w*scale, height:h*scale, x:offsetX*(scale-1)-e.pageX*(scale-1), y:-e.pageY*(scale-1)}, onComplete:function(){scaling=false;}}); }); $('#imgBox').mousemove(function(e){ if (!scaling){ TweenMax.to('#mag', 0.3, {x:-offsetX+e.pageX, y:e.pageY}); TweenMax.to('#masker', 0.3, {attr:{cx:-offsetX+e.pageX, cy:e.pageY}}); TweenMax.to('#imgZoom', 0.3, {attr:{x:offsetX*(scale-1)-e.pageX*(scale-1), y:-e.pageY*(scale-1)}}); } }); $('#imgBox').mouseenter(function(e){ TweenMax.to(['#mag','#masker','#imgZoom'], 0.3, {alpha:1}); }); $('#imgBox').mouseleave(function(e){ TweenMax.to(['#mag','#masker','#imgZoom'], 0.3, {alpha:0}); }); $( window ).resize(function(){ offsetX = $('#imgBox').offset().left; });
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传

基于swiper的图片视频左右滑块特效代码
一款兼容电脑端拖动和手机端滑动的切换特效,主要是利用Swiper库来实现平滑的交互式滑块特效,支持img图片和video视频,类似于短视频平台上下滑动切换视频。
图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论