

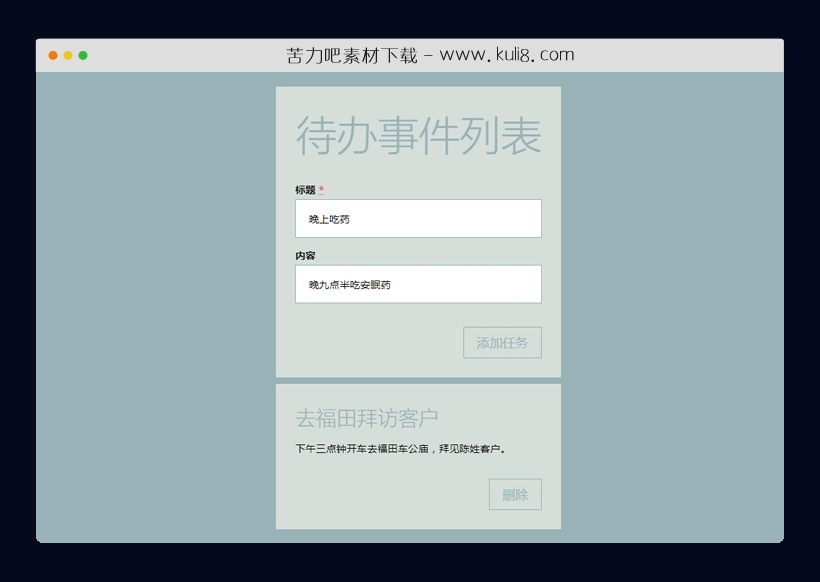
资源描述:一款待办实用工具,通过填写标题内容表单添加待办事件,添加的任务可删除。
纯js创建的待办事项列表实用工具(共3个文件)
- index.html
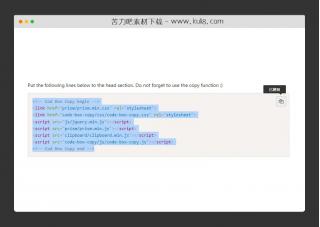
使用方法
(function() {
"use strict";
var todoApp = (function() {
document.addEventListener("DOMContentLoaded", function() {
init();
});
var init = function() {
document.getElementById("add-task").addEventListener("click", function() {
var newTitle = document.getElementById("title").value,
newContent = document.getElementById("content").value;
if (validate(newTitle)) {
addTodo(newTitle, newContent);
}
}, false);
document.getElementById("todos").addEventListener("click", function(e) {
if (e.target && e.target.nodeName == "BUTTON") {
deleteTodo(e.target.parentNode);
}
}, false);
};
var validate = function(newTitle, newContent) {
if (newTitle.length === 0) {
var target = document.getElementById("title");
target.className = target.className + " error";
return false;
} else {
return true;
}
};
var addTodo = function(title, content) {
var newTodo = document.createElement("section"),
h2 = document.createElement("h2"),
newTitle = document.createTextNode(title),
p = document.createElement("p"),
newContent = document.createTextNode(content),
button = document.createElement("button"),
deleteBtn = document.createTextNode("删除");
h2.appendChild(newTitle);
newTodo.appendChild(h2);
p.appendChild(newContent);
newTodo.appendChild(p);
button.appendChild(deleteBtn);
newTodo.appendChild(button);
document.getElementById("todos").appendChild(newTodo);
document.getElementById("form").reset();
};
var deleteTodo = function(todo) {
todo.parentNode.removeChild(todo);
};
}());
}());
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论