

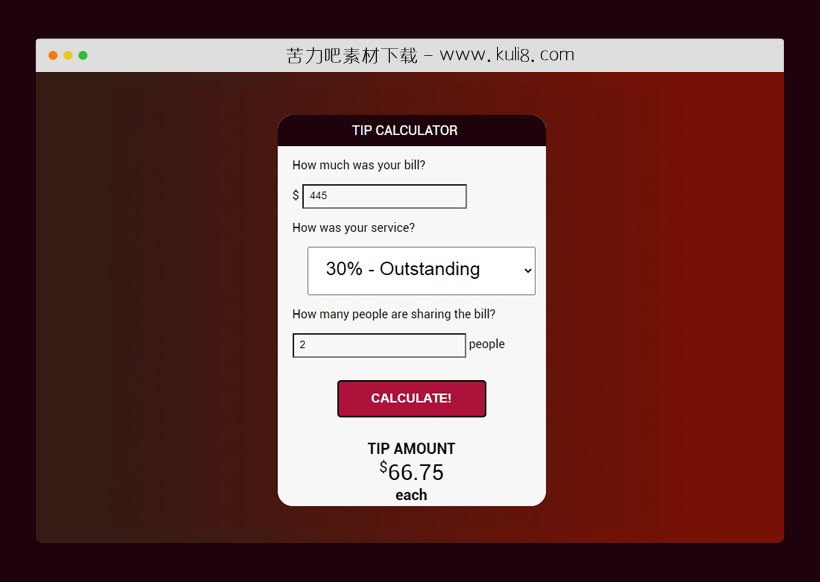
资源描述:一款根据金额计算小费工具,它根据账单金额、服务质量和分摊账单的人数来计算小费金额。
javascript订单小费打赏在线计算器工具(共3个文件)
- index.html
使用方法
//Calculate Tip
function calculateTip() {
var billAmt = document.getElementById("billamt").value;
var serviceQual = document.getElementById("serviceQual").value;
var numOfPeople = document.getElementById("peopleamt").value;
//validate input
if (billAmt === "" || serviceQual == 0) {
alert("Please enter values");
return;
}
//Check to see if this input is empty or less than or equal to 1
if (numOfPeople === "" || numOfPeople <= 1) { numOfPeople = 1; document.getElementById("each").style.display = "none"; } else { document.getElementById("each").style.display = "block"; } //Calculate tip var total = (billAmt * serviceQual) / numOfPeople; //round to two decimal places total = Math.round(total * 100) / 100; //next line allows us to always have two digits after decimal point total = total.toFixed(2); //Display the tip document.getElementById("totalTip").style.display = "block"; document.getElementById("tip").innerHTML = total; } //Hide the tip amount on load document.getElementById("totalTip").style.display = "none"; document.getElementById("each").style.display = "none"; //click to call function document.getElementById("calculate").onclick = function() { calculateTip(); };
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

javascript可拖动边角调整DIV窗体大小特效代码
通过鼠标拖动div边角来更改div大小的功能,核心原理是将事件侦听器添加到div的resizer元素中,使其能够交互式的调整div的宽度和高度。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论