

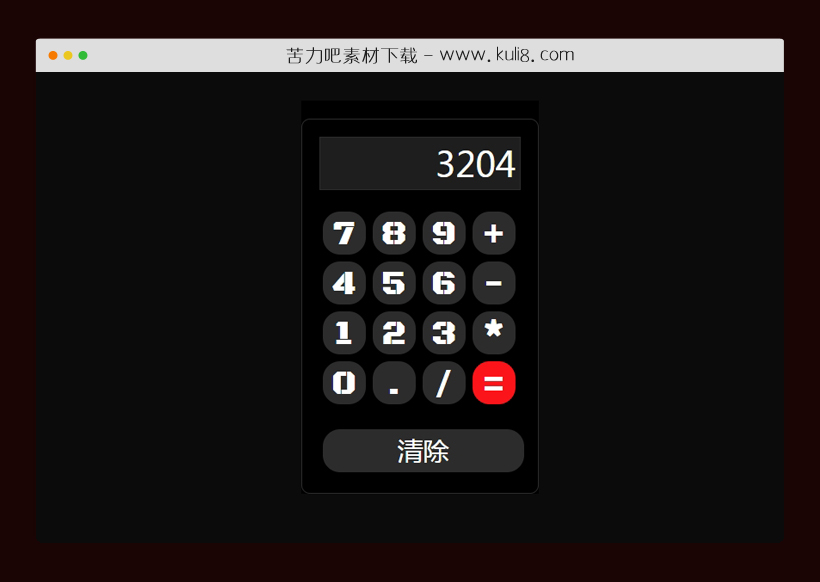
资源描述:一款响应式黑色风格计算器代码,可执行加法、减法、乘法和除法的计算。计算器的主要功能是输入计算公式和计算结果,非常的高效和实用。
javascript在线计算器实用工具(共3个文件)
- index.html
使用方法
const screenDisplay = document.querySelector('.screen')
const buttons = document.querySelectorAll('button')
let calculation = []
let accumlativeCalculation
function calculate(button) {
const value = button.textContent
if (value == "CLEAR") {
calculation = []
screenDisplay.textContent = '0'
}
else if(value === "="){
screenDisplay.textContent = eval(accumlativeCalculation)
}
else {
calculation.push(value)
accumlativeCalculation = calculation.join('')
screenDisplay.textContent = accumlativeCalculation
}
}
buttons.forEach(button => button.addEventListener('click', () => calculate(button)))
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

jquery九宫格布局的图片拖拽移动编辑工具
CanvasTable是一个图片DIY编辑工具,可鼠标按住图片拖拽移动到九宫格中任何位置,自动替换图片位置。还可自由设置选中图片的尺寸大小、旋转角度、生成海报图片。
实用工具

基于javascript获取访客客户端系统数据信息特效代码
一款获取访客隐私信息插件,使用ipinfo.io/json API来获取访问用户的信息。包括:IP地址、所在地理位置、所在国家、经纬度、网络运营商、系统版本、浏览器版本等。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论