

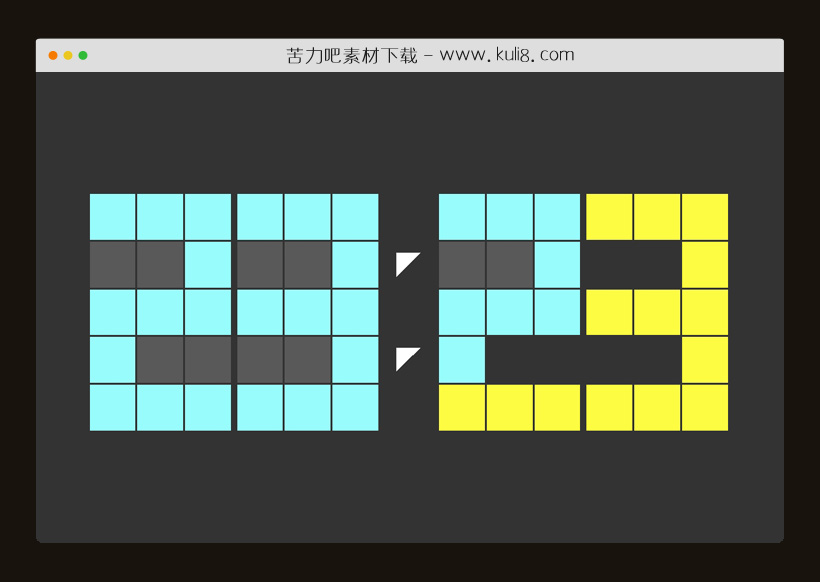
资源描述:一款像素方块堆砌的时钟特效,单色的像素方块会跟随秒数进行填充,当把小时和分钟的数字方块填充完之后,刚好是60秒,非常的有趣!
像素方块数字时钟CSS3特效代码(共3个文件)
- index.html
使用方法
let digits = document.getElementsByClassName('digit'),
pixels = document.getElementsByClassName('pixel');
function setTime() {
let i,
date = new Date(),
seconds = date.getSeconds(),
pixels_to_toggle = (seconds === 0)? 60 : seconds,
time_numbers = ((date).toTimeString().substr(0,6)).split(':').join('');
for (i = 0; i < time_numbers.length; i++) {
digits[i].className = 'digit digit__' + time_numbers.charAt(i);
}
for (i = 0; i < pixels_to_toggle; i++) {
pixels[i].classList.toggle('pixel__active', seconds !== 0);
}
};
setTime();
setInterval(setTime, 500);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论