

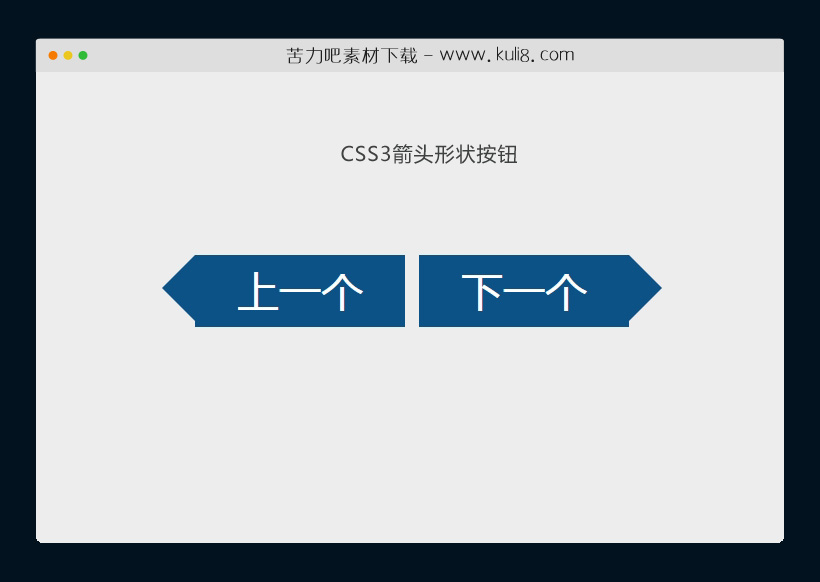
资源描述:它使用CSS为导航设置带有箭头形状的按钮样式。鼠标悬停时按钮会改变背景颜色,纯css3编写无js代码和图片,非常实用哦。
CSS3创建了上一个下一个箭头形状的点击按钮代码(共2个文件)
- index.html
使用方法
/* LESS Variables */
/* -------------- */
/* General */
/* Button Bar */
/* Button */
/* Elements */
/* -------- */
.cd__main{
display: block !important;
}
html {
line-height: 1.5;
text-align: center;
}
h1 {
text-size: 22px;
}
a {
text-decoration: none;
}
/* Layout */
/* ------ */
h1.welcome,
.button-bar {
margin: 20px auto;
height: auto;
}
.button-bar {
background: #ededed;
padding: 40px;
}
/* General Button */
/* -------------- */
.button {
position: relative;
margin: 0;
padding-left: 14px;
padding-right: 14px;
padding-top: 2.8px;
padding-bottom: 2.8px;
background: #0d5287;
color: white;
font-size: 14px;
}
.button::after {
content: '';
position: absolute;
top: 0;
width: 0;
height: 0;
}
.button:hover {
background: #0585e8;
}
/* Arrow Buttons */
/* ------------- */
.next::after,
.prev::after {
border-style: solid;
}
/* Next Button */
/* ----------- */
.next::after {
right: -22px;
border-width: 11px;
border-color: transparent transparent transparent #0d5287;
}
.next:hover::after {
border-left-color: #0585e8;
}
/* Prev Button */
/* ----------- */
.prev::after {
left: -22px;
border-color: transparent #0d5287 transparent transparent;
border-width: 11px;
}
.prev:hover::after {
border-right-color: #0585e8;
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论