

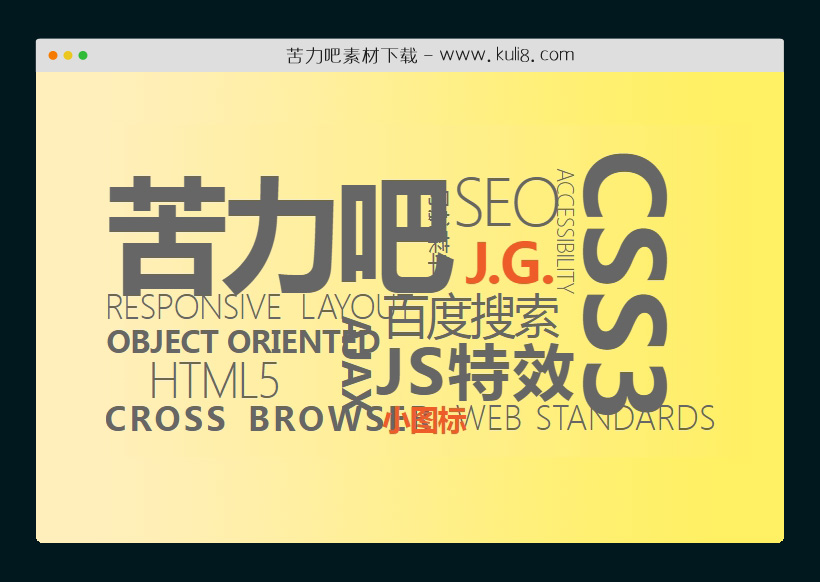
资源描述:使用CSS转换针对每个文本标签进行了单独的样式设置,有助于显示不同风格的文字样式。常见于网站博客里面的关键词云标签。
css支持自定义的文本文字标签云特效代码(共2个文件)
- index.html
使用方法
body{
display: block !important;
min-height: 720px;
positive: relative;
background: linear-gradient(to right, #ffefba, #ffef05) !important;
}
#techList {
position: relative;
list-style: none;
margin: 0;
padding: 0;
font-family: 'Oswald', sans-serif;
font-size: 100%;
text-transform: uppercase;
color: #666;
}
#techList li {
position: absolute;
top: 0;
left: 0;
}
.html5 {
font-weight: 700;
letter-spacing: -.05em;
-webkit-transform:
scale(7.5, 7.8)
translate(1.18em, .68em);
-moz-transform:
scale(7.5, 7.8)
translate(1.18em, .68em);
}
.javascript {
letter-spacing: -.04em;
font-weight: 400;
-webkit-transform:
scale(1.4)
rotate(90deg)
translate(3.88em, -13.2em);
-moz-transform:
scale(1.4)
rotate(90deg)
translate(3.88em, -13.2em);
}
.accessibility {
letter-spacing: -.05em;
font-weight: 300;
-webkit-transform:
scale(1.4, 1.33)
rotate(90deg)
translate(4.1em, -18.0em);
-moz-transform:
scale(1.4, 1.33)
rotate(90deg)
translate(4.1em, -18.0em);
}
.responsive {
font-weight: 300;
letter-spacing: -.03em;
word-spacing: .3em;
-webkit-transform:
scale(2)
translate(2.12em, 5.14em);
-moz-transform:
scale(2)
translate(2.12em, 5.14em);
}
.usability {
font-weight: 400;
letter-spacing: -.04em;
-webkit-transform:
scale(2.85, 3)
translate(7.14em, 3.55em);
-moz-transform:
scale(2.85, 3)
translate(7.14em, 3.55em);
}
.ajax {
letter-spacing: -0.01em;
font-weight: 700;
-webkit-transform:
scale(2.4, 2.3)
rotate(90deg)
translate(6em, -5.8em);
-moz-transform:
scale(2.4, 2.3)
rotate(90deg)
translate(6em, -5.8em);
}
.css3 {
letter-spacing: .01em;
font-weight: 700;
-webkit-transform:
scale(6.8, 6.75)
rotate(90deg)
translate(1.32em, -4.54em);
-moz-transform:
scale(6.8, 6.75)
rotate(90deg)
translate(1.32em, -4.54em);
}
.jquery {
letter-spacing: 0.045em;
font-weight: 700;
-webkit-transform:
scale(3.88, 3.8)
translate(5.42em, 3.72em);
-moz-transform:
scale(3.88, 3.8)
translate(5.42em, 3.72em);
}
.objectoriented {
font-weight: 700;
letter-spacing: -.010em;
-webkit-transform:
scale(1.85, 1.9)
translate(1.86em, 6.5em);
-moz-transform:
scale(1.85, 1.9)
translate(1.86em, 6.5em);
}
.wordpress {
font-weight: 300;
letter-spacing: -0.05em;
-webkit-transform:
scale(2.75, 3)
translate(1.72em, 4.95em);
-moz-transform:
scale(2.75, 3)
translate(1.72em, 4.95em);
}
.seo {
font-weight: 300;
letter-spacing: -0.07em;
-webkit-transform:
scale(3.9, 4)
translate(6.05em, .95em);
-moz-transform:
scale(3.9, 4)
translate(6.05em, .95em);
}
.crossbrowser {
font-weight: 700;
letter-spacing: 0.1em;
word-spacing: .2em;
-webkit-transform:
scale(2)
translate(2.28em, 8.58em);
-moz-transform:
scale(2)
translate(2.28em, 8.58em);
}
.webstandards {
font-weight: 300;
letter-spacing: 0em;
word-spacing: .1em;
-webkit-transform:
scale(2)
translate(12.7em, 8.6em);
-moz-transform:
scale(2)
translate(12.7em, 8.6em);
}
.jg {
color: #ee5d29;
font-weight: 700;
letter-spacing: -.03em;
-webkit-transform:
scale(3.4)
translate(7.03em, 2.15em);
-moz-transform:
scale(3.4)
translate(7.03em, 2.15em);
}
.skills {
color: #ee5d29;
font-weight: 700;
letter-spacing: -.03em;
-webkit-transform:
scale(1.8)
translate(9.95em, 9.55em);
-moz-transform:
scale(1.8)
translate(9.95em, 9.55em);
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论