

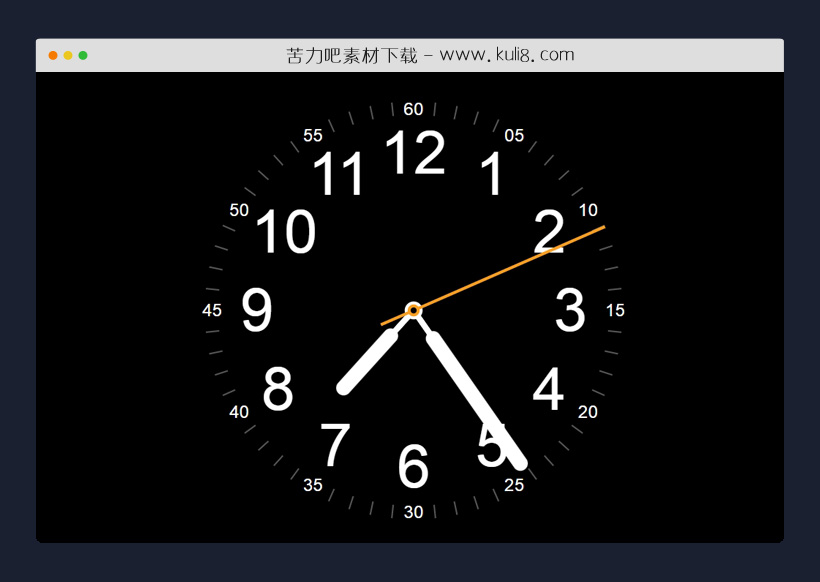
资源描述:一款黑色风格全屏在线模拟时钟特效,非常准确的在线钟表显示,大家可以看看学习。
js响应式全屏桌面在线时钟代码(共1个文件)
- index.html
使用方法
var clock = document.querySelector('#utility-clock')
utilityClock(clock)
if (clock.parentNode.classList.contains('fill')) autoResize(clock, 295 + 32)
function utilityClock(container) {
var dynamic = container.querySelector('.dynamic')
var hourElement = container.querySelector('.hour')
var minuteElement = container.querySelector('.minute')
var secondElement = container.querySelector('.second')
var minute = function(n) {
return n % 5 == 0 ? minuteText(n) : minuteLine(n)
}
var minuteText = function(n) {
var element = document.createElement('div')
element.className = 'minute-text'
element.innerHTML = (n < 10 ? '0' : '') + n
position(element, n / 60, 135)
dynamic.appendChild(element)
}
var minuteLine = function(n) {
var anchor = document.createElement('div')
anchor.className = 'anchor'
var element = document.createElement('div')
element.className = 'element minute-line'
rotate(anchor, n)
anchor.appendChild(element)
dynamic.appendChild(anchor)
}
var hour = function(n) {
var element = document.createElement('div')
element.className = 'hour-text hour-' + n
element.innerHTML = n
position(element, n / 12, 105)
dynamic.appendChild(element)
}
var position = function(element, phase, r) {
var theta = phase * 2 * Math.PI
element.style.top = (-r * Math.cos(theta)).toFixed(1) + 'px'
element.style.left = (r * Math.sin(theta)).toFixed(1) + 'px'
}
var rotate = function(element, second) {
element.style.transform = element.style.webkitTransform = 'rotate(' + (second * 6) + 'deg)'
}
var animate = function() {
var now = new Date()
var time = now.getHours() * 3600 +
now.getMinutes() * 60 +
now.getSeconds() * 1 +
now.getMilliseconds() / 1000
rotate(secondElement, time)
rotate(minuteElement, time / 60)
rotate(hourElement, time / 60 / 12)
requestAnimationFrame(animate)
}
for (var i = 1; i <= 60; i++) minute(i)
for (var i = 1; i <= 12; i++) hour(i)
animate()
}
function autoResize(element, nativeSize) {
var update = function() {
var scale = Math.min(window.innerWidth, window.innerHeight) / nativeSize
element.style.transform = element.style.webkitTransform = 'scale(' + scale.toFixed(3) + ')'
}
update()
window.addEventListener('resize', update)
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

javascript实现的5秒后重新加载页面
一款定时加载筛选页面脚本示例,使用JavaScriptset Timeout()方法来设置重新加载页面的计时器,每隔5000毫秒(5秒钟)重新加载一次页面。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论