

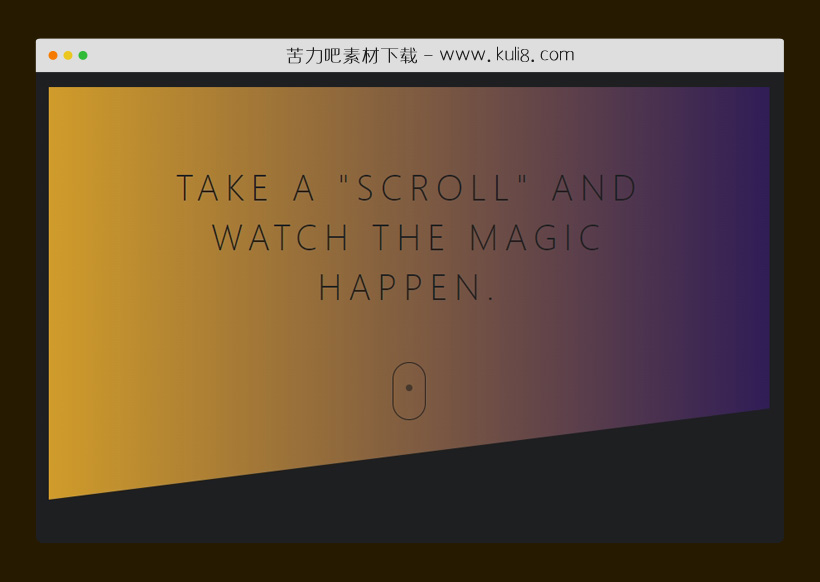
资源描述:一款背景图片和鼠标滚动页面触发的倾斜特效,它会根据在网页上的滚动,从而改变对角线的倾斜。
js滚动网页改变对角线倾斜效果代码(共3个文件)
- index.html
使用方法
var handleScroll = function() {
// Get the height of the hero section
var heroHeight = document.querySelector('#hero').offsetHeight;
var diagonal = document.querySelector('.hero-diagonal polygon');
// Calculate the skew value
var skew = (window.scrollY / heroHeight) * 100;
// Assign the skew value to the polygon points attr
// The value needs to be set as an array
diagonal.setAttribute('points', [0,100, 100, skew, 100,100]);
}
window.addEventListener("scroll", handleScroll);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论