

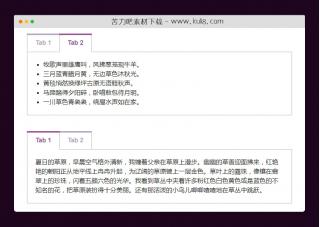
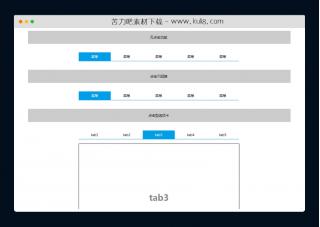
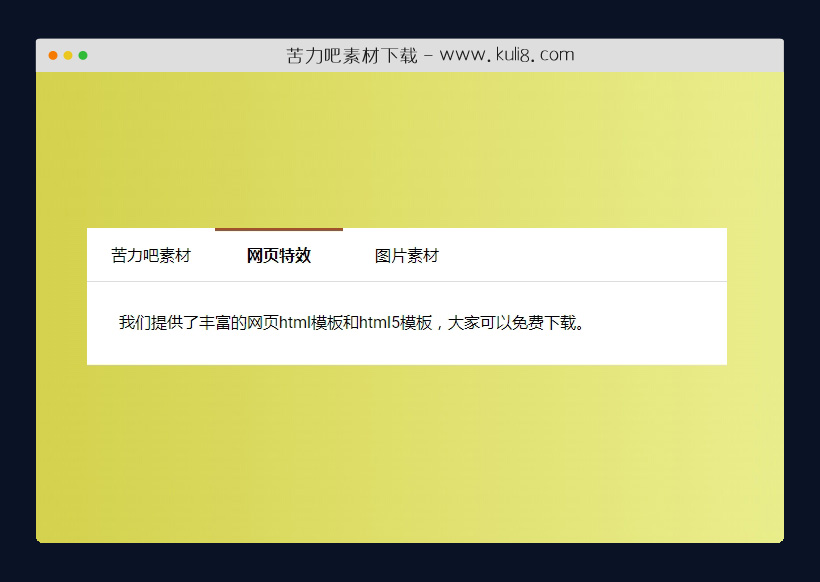
资源描述:一款javascript选项卡特效,鼠标点击菜单可切换显示内容,代码精简实用。
原生js实现的响应式Tab选项卡切换特效代码(共3个文件)
- index.html
使用方法
const doc = document
const tabsPanels = [...doc.querySelectorAll('.tabs-panel')]
const navLinks = [...doc.querySelectorAll('.nav-link')]
function hideTabsPanels() {
tabsPanels.forEach(panel => {
panel.style.display = 'none'
})
}
const activeClassName = 'nav-link--active'
function removeActiveStyle() {
navLinks.forEach(link => {
link.classList.remove(activeClassName)
})
}
function addActiveStyle(el) {
el.classList.add(activeClassName)
}
hideTabsPanels()
const hash = window.location.hash
if (hash) {
const panelName = hash.slice(1)
doc.getElementById(panelName).style.display = ''
addActiveStyle(doc.querySelector('[href="#' + panelName + '"]'))
} else {
tabsPanels[0].style.display = ''
addActiveStyle(doc.querySelector('.nav-link'))
}
navLinks.forEach(link => {
link.addEventListener('click', function() {
const panelName = this.href.slice(this.href.indexOf('#') + 1)
hideTabsPanels()
doc.getElementById(panelName).style.display = ''
removeActiveStyle()
addActiveStyle(this)
})
})
window.addEventListener('hashchange', function() {
hideTabsPanels()
const panelName = window.location.hash.slice(1)
doc.getElementById(panelName).style.display = ''
removeActiveStyle()
addActiveStyle(doc.querySelector('[href="#' + panelName + '"]'))
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / Tab选项卡
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论