

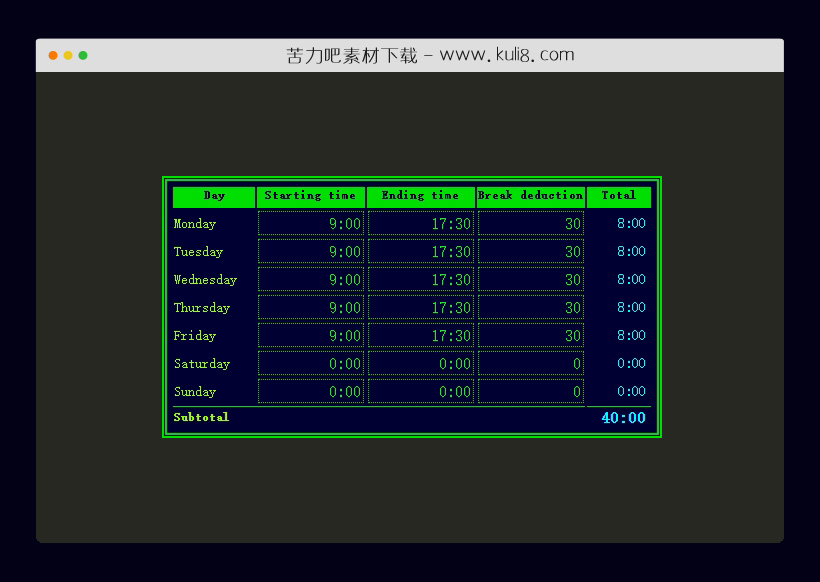
资源描述:一款可在线输入计算每星期每月的工作时间插件,它使用moment.js进行时间操作,通过输入开始和结束时间以及休息时间,从而计算每天总工作小时数,并提供整个星期的小计总和。
原生js实现的每星期和每月的工作时长插件(共3个文件)
- index.html
使用方法
$("input").bind("keyup", function() {
var subtotal = 0;
for (var i = 1; i <= 7; i++) {
var $day = $(".day-"+i);
var start = moment($day.find(".start").val(), "HH:mm");
var end = moment($day.find(".end").val(), "HH:mm");
var deduction = moment.duration(parseInt($day.find(".break").val(), 10), "minutes");
var $total = $day.find(".total");
var result = end.subtract(deduction).diff(start, 'milliseconds');
var d = moment.duration(result, 'milliseconds');
var hours = Math.floor(d.asHours());
var mins = Math.floor(d.asMinutes()) - hours * 60;
if (result < 0) {
$total.text(d.asMinutes()+" min");
} else {
$total.text(hours +":"+ ((mins < 10)?"0"+mins:mins));
}
subtotal += result;
}
var d = moment.duration(subtotal, 'milliseconds');
var hours = Math.floor(d.asHours());
var mins = Math.floor(d.asMinutes()) - hours * 60;
$(".subtotal").text(hours +":"+ ((mins < 10)?"0"+mins:mins));
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论