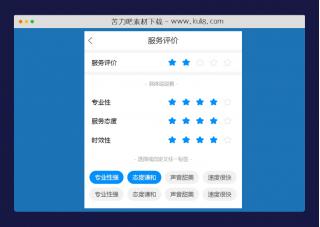
资源描述:一款星级评分插件,集成了三种不同的模式:基础评分、自动提交、悬停交互,带回调提示。
jquery基于radio星星评分打分特效代码(共52个文件)
- delete.gif
- jquery.rating.js
- jquery.MetaData.js
- ajax.html
- jquery.js
- jquery.rating.pack.js
- jquery.rating.css
- star.gif
- packed.live.html
- packed.html
- index.html
- unpacked.html
- doc.html
- facebook.png
- jquery.js
- documentation.js
- jq.png
- twitter.png
- paypal.png
- download.gif
- head.png
- index.html
- jquery.form.js
- star-green.gif
使用方法
$('.auto-submit-star').rating({
callback: function(value, link){
alert(value);
}
});
$('.hover').rating({
focus: function(value, link){
var tip = $('#hover-test');
tip[0].data = tip[0].data || tip.html();
tip.html(link.title || 'value: '+value);
},
blur: function(value, link){
var tip = $('#hover-test');
$('#hover-test').html(tip[0].data || '');
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 投票&评分
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论