

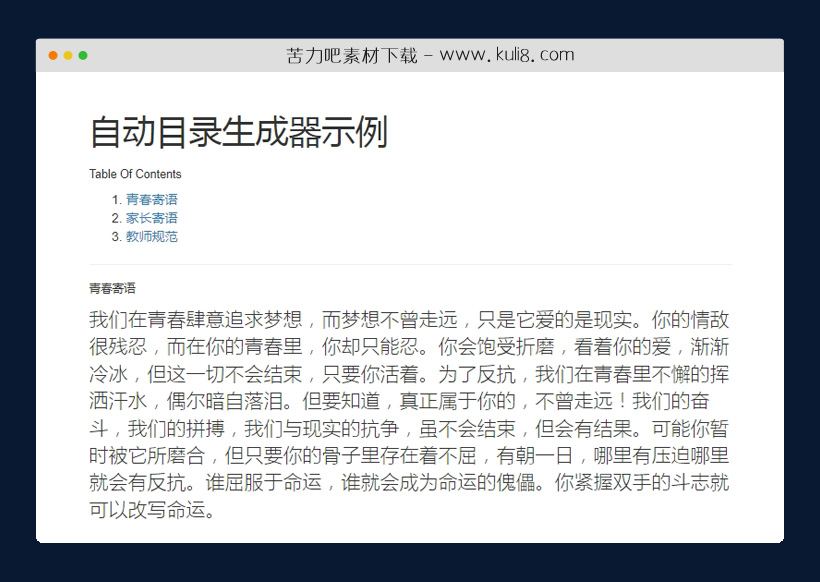
资源描述:一个自动目录生成器插件,可自动从文档中找到的所有h2元素生成一个可点击的目录,并将其放在h1元素大标题之后。
jquery根据h2元素自动生成目录插件(共2个文件)
- autoContents.js
- index.html
使用方法
// Automatically builds a table of contents with all <h2> elements and puts it after the <h1> element
var fullString = "<div id='tableofcontents'><h2>目录列表</h2><ol>"; //the beginning, opens a div and an ordered list
var ID = 0;
$("h2").each(function () { //loop through every h2 element
ID++; //counts the h2 elements
element = $(this);
content = element.text(); //stores text of element
element.attr("id", ID); //gives the element an ID (so that it can be linked afterwards)
fullString += "<li><a href= #" + ID + ">" + content + "</a></li>"; //fills the list and links them with the h2 elements
});
fullString += "</ol></div>" //closes the ordered list and the div
$("h1").after(fullString); //add the table of contents after the h1 element
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论