

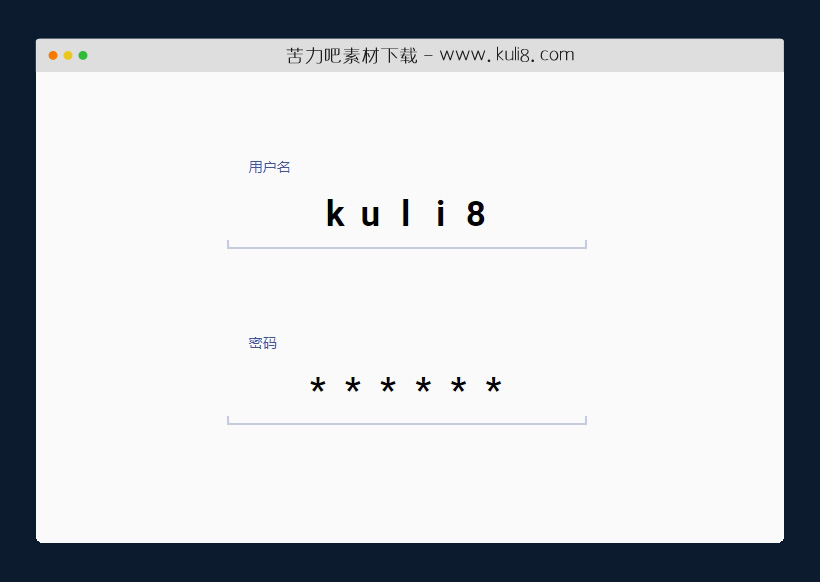
资源描述:一个input文本框中文本输入动画,可支持明文或密码字段,使用CSS3变换和转换显示文本动画特效。
jquery文本框呈现跳动的输入动画特效(共6个文件)
- script.js
- index.html
- style.css
使用方法
$(document).on('keypress', '.motion_field', function(e) {
var _this = $(this);
if (e.keyCode != 13) {
var str = String.fromCharCode(e.keyCode);
$(_this).find('input').val($(_this).find('input').val() + str);
$(_this).append('<b class=new_char>' + str + '</b>');
if ($(_this).hasClass('password')) {
$(_this).find('b:not(:last-of-type)').replaceWith('<b>*</b>').delay(400).queue(function() {
$(_this).find('b:last-of-type').addClass('hide_char').delay(400).queue(function() {
$(_this).find('b.hide_char').removeClass('hide_char').addClass('hided_char').html('*');
});
});
}
}
});
$(document).on('keydown', '.motion_field', function(e) {
if (e.keyCode == 8 || e.keyCode == 46) {
e.preventDefault();
var _this = $(this);
$(_this).find('b:last-of-type').addClass('hide_char remove_char');
setTimeout(function() {
$(_this).children('b:last-of-type').remove();
}, 200);
$(_this).find('input').val($(_this).find('input').val().slice(0, -1));
}
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论