

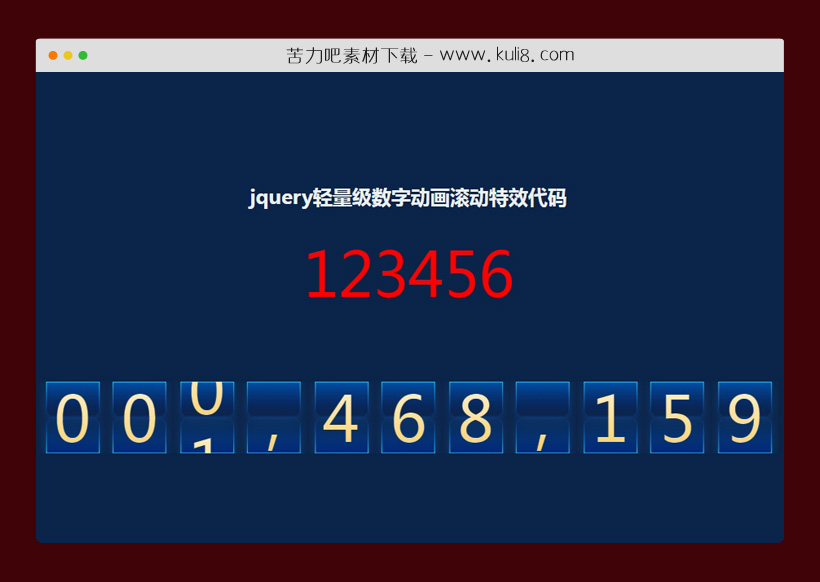
资源描述:rollNumber是一个数字翻动插件,用于创建一个动画计数器,自定义速度将数值从零动画滚动到既定数值。
jquery轻量级数字动画滚动特效代码(共6个文件)
- index.html
使用方法
// 简单demo
$('.number-normal .data').rollNumber({
number: 123456, //必需:显示数据
// speed: 100, //可选:每个数字滚动时长,取值"slow"、"fast" 或毫秒,默认:500
// interval: 100, //可选:前后两个数字间隔时长,毫秒,默认:100
// rooms: 9, //可选:显示总位数,需大于等于数据长度,大于数据长度时前面补0,默认:等于数据长度
// space: 90, //可选:每个数字宽度,默认为:高度/2
// symbol: ',', //可选:千分位占位符,默认:false
fontStyle: { //可选:数字字体样式
'font-size': 100, //可选:默认14
color: '#FF0000', //可选:默认black
// 其他文字样式,标准css均可以设置
// 'font-family': 'LetsgoDigital',
// 'font-weight': 700
}
})
/*
* 深度自定义demo
* 内部样式结构:._number > div > div > span
* 该demo在css中,自定义了内部 ._number和span的样式
*/
$diy = $('.number-diy .data');
$diy.rollNumber({
number: $diy[0].dataset.number,
speed: 500,
interval: 200,
rooms: 9,
space: 110,
symbol: ',',
fontStyle: {
'font-size': 102,
'font-family': 'LetsgoDigital',
}
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 动画效果
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论