

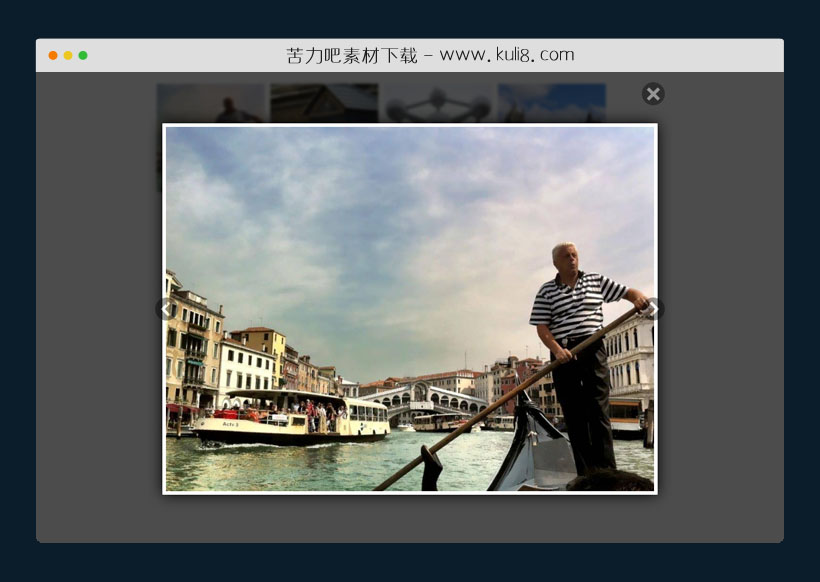
资源描述:一款响应式可上下切换的图片弹出框插件,响应式布局设计,兼容手机端和电脑端实用,可左右切换图片。
jquery全屏响应式带左右切换的图片弹出层插件(共20个文件)
- jquery.lightbox.min.js
- next.png
- jquery.lightbox.js
- previous.png
- jquery.lightbox.css
- jquery.lightbox.min.css
- index.html
- close.png
- demo.css
- loading.gif
使用方法
(function ($) {
'use strict';
$.fn.lightbox = function (options) {
var opts = {
margin: 50,
nav: true,
blur: true,
minSize: 0
};
var plugin = {
items: [],
lightbox: null,
image: null,
current: null,
locked: false,
caption: null,
init: function (items) {
plugin.items = items;
var id = 'lightbox-' + Math.floor((Math.random() * 100000) + 1);
$('body').append(
'<div id="' + id + '" class="lightbox" style="display:none;">' +
'<a href="#" class="lightbox__close lightbox__button"></a>' +
'<a href="#" class="lightbox__nav lightbox__nav--prev lightbox__button"></a>' +
'<a href="#" class="lightbox__nav lightbox__nav--next lightbox__button"></a>' +
'<div href="#" class="lightbox__caption"><p></p></div>' +
'</div>'
);
plugin.lightbox = $("#" + id);
plugin.caption = $('.lightbox__caption', plugin.lightbox);
if (plugin.items.length > 1 && opts.nav) {
$('.lightbox__nav', plugin.lightbox).show();
} else {
$('.lightbox__nav', plugin.lightbox).hide();
}
plugin.bindEvents();
},
loadImage: function () {
if (opts.blur) {
$("body").addClass("blurred");
}
$("img", plugin.lightbox).remove();
plugin.lightbox.fadeIn('fast').append('<span class="lightbox__loading"></span>');
var img = $('<img src="' + $(plugin.current).attr('href') + '" draggable="false">');
plugin.setCaption();
$(img).on('load', function () {
$('.lightbox__loading').remove();
plugin.lightbox.append(img);
plugin.image = $("img", plugin.lightbox).hide();
plugin.resizeImage();
});
},
setCaption: function () {
var caption = $(plugin.current).data('caption');
if (!!caption && caption.length > 0) {
plugin.caption.fadeIn();
$('p', plugin.caption).text(caption);
} else {
plugin.caption.hide();
}
},
resizeImage: function () {
var ratio, wHeight, wWidth, iHeight, iWidth;
wHeight = $(window).height() - opts.margin;
wWidth = $(window).outerWidth(true) - opts.margin;
plugin.image.width('').height('');
iHeight = plugin.image.height();
iWidth = plugin.image.width();
if (iWidth > wWidth) {
ratio = wWidth / iWidth;
iWidth = wWidth;
iHeight = Math.round(iHeight * ratio);
}
if (iHeight > wHeight) {
ratio = wHeight / iHeight;
iHeight = wHeight;
iWidth = Math.round(iWidth * ratio);
}
plugin.image.width(iWidth).height(iHeight).css({
'top': ($(window).height() - plugin.image.outerHeight()) / 2 + 'px',
'left': ($(window).width() - plugin.image.outerWidth()) / 2 + 'px'
}).show();
plugin.locked = false;
},
getCurrentIndex: function () {
return $.inArray(plugin.current, plugin.items);
},
next: function () {
if (plugin.locked) {
return false;
}
plugin.locked = true;
if (plugin.getCurrentIndex() >= plugin.items.length - 1) {
$(plugin.items[0]).click();
} else {
$(plugin.items[plugin.getCurrentIndex() + 1]).click();
}
},
previous: function () {
if (plugin.locked) {
return false;
}
plugin.locked = true;
if (plugin.getCurrentIndex() <= 0) {
$(plugin.items[plugin.items.length - 1]).click();
} else {
$(plugin.items[plugin.getCurrentIndex() - 1]).click();
}
},
bindEvents: function () {
$(plugin.items).click(function (e) {
if (!plugin.lightbox.is(":visible") && ($(window).width() < opts.minSize || $(window).height() < opts.minSize)) {
$(this).attr("target", "_blank");
return;
}
var self = $(this)[0];
e.preventDefault();
plugin.current = self;
plugin.loadImage();
// Bind Keyboard Shortcuts
$(document).on('keydown', function (e) {
// Close lightbox with ESC
if (e.keyCode === 27) {
plugin.close();
}
// Go to next image pressing the right key
if (e.keyCode === 39) {
plugin.next();
}
// Go to previous image pressing the left key
if (e.keyCode === 37) {
plugin.previous();
}
});
});
// Add click state on overlay background only
plugin.lightbox.on('click', function (e) {
if (this === e.target) {
plugin.close();
}
});
// Previous click
$(plugin.lightbox).on('click', '.lightbox__nav--prev', function () {
plugin.previous();
return false;
});
// Next click
$(plugin.lightbox).on('click', '.lightbox__nav--next', function () {
plugin.next();
return false;
});
// Close click
$(plugin.lightbox).on('click', '.lightbox__close', function () {
plugin.close();
return false;
});
$(window).resize(function () {
if (!plugin.image) {
return;
}
plugin.resizeImage();
});
},
close: function () {
$(document).off('keydown'); // Unbind all key events each time the lightbox is closed
$(plugin.lightbox).fadeOut('fast');
$('body').removeClass('blurred');
}
};
$.extend(opts, options);
plugin.init(this);
};
})(jQuery);
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传

jquery鼠标悬停或移动端触摸长按图片缩放特效插件
一款鼠标悬停或手机端长按触发的图片特效插件,当鼠标悬停或点击并按住图片时,触发对图片平滑的缩放和动画效果。支持4种自定义图片效果:默认、变焦效果、发光效果、禁用触摸。
图片特效&上传
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论



