

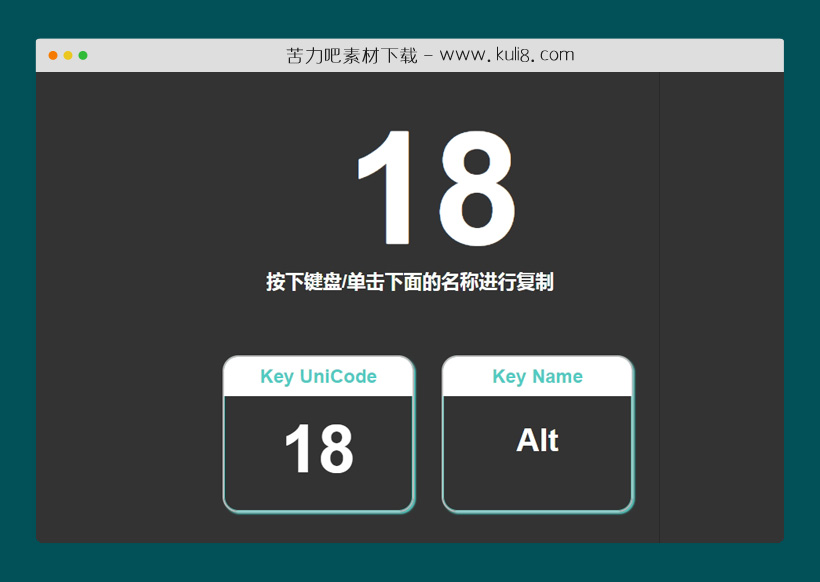
资源描述:一款键盘按键检测器,检测JavaScript keydown事件,并在按下时显示键盘键的Unicode和名称。
jquery按下键盘任意键自动显示unicode键值和按键名称(共3个文件)
- script.js
- index.html
- style.css
使用方法
$(function() {
$("input.text").focus();
$("input.text").on("keydown", function(e) {
var keyUniCode = e.keyCode || e.which,
keyText = e.key || e.code;
$(this).val($(this).val().slice(0, 1));
$(".input .result").html(keyUniCode);
$(".options .key-code .code").html(keyUniCode);
$(".options .key-name .name").html(keyText);
//Special Cases for some Keys
if ($(".options .key-code .code").html() == "32") {
$(".options .key-name .name").html("Space");
}
if (keyUniCode == 18 || keyUniCode == 122 || keyUniCode == 120 || keyUniCode == 117 || keyUniCode == 116 || keyUniCode == 114 || keyUniCode == 112 || keyUniCode == 123 || keyUniCode == 121 || keyUniCode == 9) {
e.preventDefault();
}
});
$("body, html").on("click", function() {
$("input.text").focus();
});
$(".options .code, .options .name").on("click", function() {
var text = $(this).text();
copySpan = $("." + $(this).data("copy"));
$("input.copy").val(text).select();
document.execCommand("Copy");
copySpan.animate({
left: 0
}, 600, function() {
copySpan.delay(800).animate({
left: "-100%"
}, 600);
});
});
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 实用工具

jquery在线网站URL网址Ping工具插件
一款网页在线域名URL检测工具插件,利用jQueryTerminal.js和Ping.js插件创建一个类似于WindowsPing命令的客户端在线Ping工具(web应用程序)。
实用工具
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论