

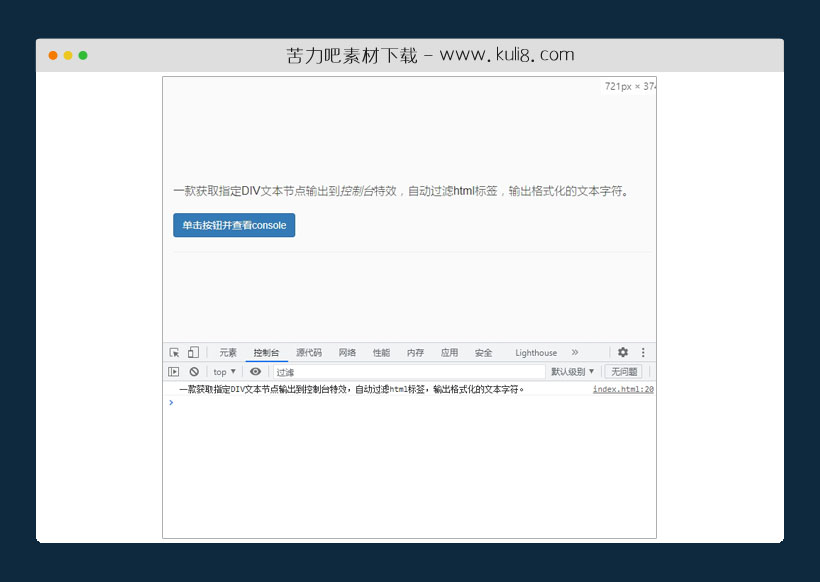
资源描述:一款获取指定DIV文本节点输出到控制台特效,自动过滤html标签,输出格式化的文本字符。
jquery获取指定文本节点输出至控制台插件(共2个文件)
- jquery.visibleText.js
- index.html
使用方法
/* global jQuery */
(function ($) {
/**
* Get a string of all aggregated visible text nodes.
*
* @static
* @method
* @param {Array|jQuery|HTMLElement|NodeList} elem
* @return {string}
*/
var getVisibleText = $.getVisibleText = function (elem) {
var node;
var i;
var ret = '';
var nodeType = elem.nodeType;
if (nodeType) {
if (nodeType === 1 || nodeType === 9 || nodeType === 11) {
// ELEMENT_NODE, DOCUMENT_NODE, DOCUMENT_FRAGMENT_NODE
ret += $.expr.filters.hidden(elem)
? ''
// Traverse the children
: getVisibleText(elem.childNodes);
} else if (nodeType === 3 || nodeType === 4) {
// TEXT_NODE, CDATA_SECTION_NODE
// Leaf node, use directly
return elem.nodeValue;
}
} else {
// If no nodeType, this is expected to be array-like
for (i = 0; (node = elem[i]); i++) {
ret += getVisibleText(node);
}
}
return ret;
};
/**
* See #getVisibleText.
*
* @method
* @return {string}
*/
$.fn.visibleText = function () {
return getVisibleText(this);
};
}(jQuery));
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项

基于原生js多个元素间无缝平滑切换特效代码
一款多个元素区块切换特效,该代码定义了一个函数来切换类,并将其附加到特定的HTML元素。单击时,这些元素会动态切换其活动状态,从而增强用户交互。可直观地突出显示选中的元素。
其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论