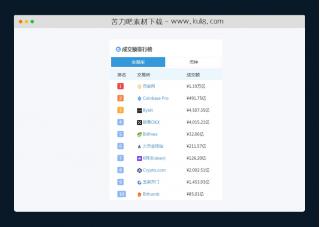
资源描述:一款清爽简洁的TAB选项卡特效,鼠标单击标签菜单即可切换到当前内容,很实用。
jquery轻量级简洁干净的TAB选项卡特效代码(共4个文件)
- index.html
使用方法
"use strict";
const tabItems = document.querySelectorAll(".tab-item");
const tabInners = document.querySelectorAll(".tab-inner");
tabItems.forEach((clickItem) => {
clickItem.addEventListener("click", (e) => {
e.preventDefault();
tabItems.forEach((tabItem) => {
tabItem.classList.remove("active");
});
clickItem.classList.add("active");
tabInners.forEach((tabInner) => {
tabInner.classList.remove("active");
});
document.getElementById(clickItem.dataset.id).classList.add("active");
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / Tab选项卡
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论