

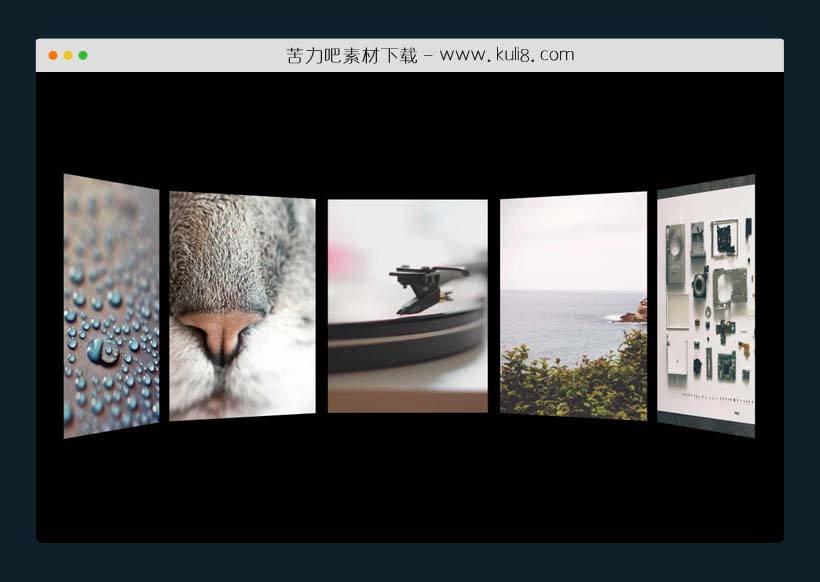
资源描述:一款超酷的触摸式照片转盘,沿着3D环绕旋转一组图片集,滚动时带妙的视差效果。
jquery支持触摸滑动图片集3D环绕旋转特效插件(共15个文件)
- script.js
- index.html
- style.css
使用方法
let xPos = 0;
gsap.timeline()
.set('.ring', { rotationY:180, cursor:'grab' }) //set initial rotationY so the parallax jump happens off screen
.set('.img', { // apply transform rotations to each image
rotateY: (i)=> i*-36,
transformOrigin: '50% 50% 500px',
z: -500,
backgroundImage:(i)=>'url(img/'+i+'.jpg)',
backgroundPosition:(i)=>getBgPos(i),
backfaceVisibility:'hidden'
})
.from('.img', {
duration:1.5,
y:200,
opacity:0,
stagger:0.1,
ease:'expo'
})
.add(()=>{
$('.img').on('mouseenter', (e)=>{
let current = e.currentTarget;
gsap.to('.img', {opacity:(i,t)=>(t==current)? 1:0.5, ease:'power3'})
})
$('.img').on('mouseleave', (e)=>{
gsap.to('.img', {opacity:1, ease:'power2.inOut'})
})
}, '-=0.5')
$(window).on('mousedown touchstart', dragStart);
$(window).on('mouseup touchend', dragEnd);
function dragStart(e){
if (e.touches) e.clientX = e.touches[0].clientX;
xPos = Math.round(e.clientX);
gsap.set('.ring', {cursor:'grabbing'})
$(window).on('mousemove touchmove', drag);
}
function drag(e){
if (e.touches) e.clientX = e.touches[0].clientX;
gsap.to('.ring', {
rotationY: '-=' +( (Math.round(e.clientX)-xPos)%360 ),
onUpdate:()=>{ gsap.set('.img', { backgroundPosition:(i)=>getBgPos(i) }) }
});
xPos = Math.round(e.clientX);
}
function dragEnd(e){
$(window).off('mousemove touchmove', drag);
gsap.set('.ring', {cursor:'grab'});
}
function getBgPos(i){ //returns the background-position string to create parallax movement in each image
return ( 100-gsap.utils.wrap(0,360,gsap.getProperty('.ring', 'rotationY')-180-i*36)/360*500 )+'px 0px';
}
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 图片特效&上传

jquery图片模拟放大镜插件abPicZoom
一款实用的图片放大功能的插件,使用方便通过配置一定的参数,来设置放大镜的外观样式等属性。需结合agilebins特效插件的组图功能来实现放大镜的多图切换效果。
图片特效&上传
评论数(3) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论






