

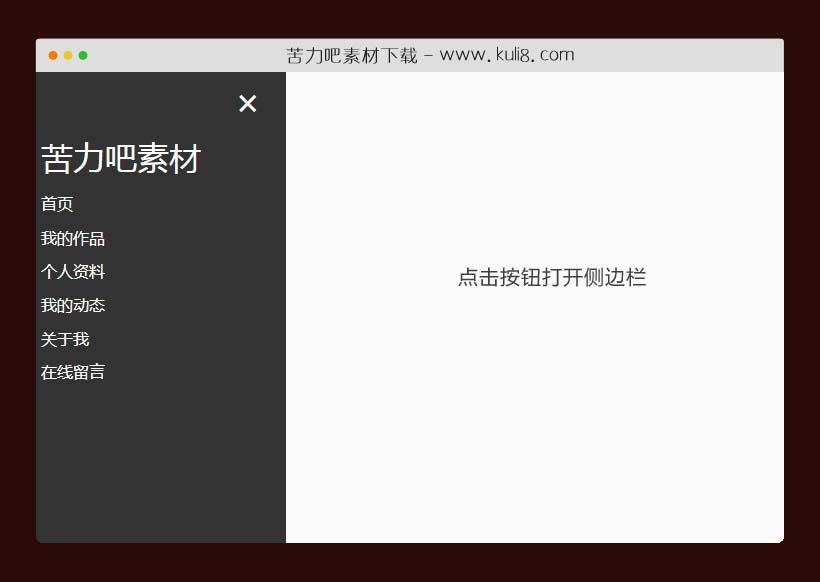
资源描述:一款可自由配置的侧边栏导航菜单插件,鼠标点击按钮可动画展开显示侧边栏导航,还可通过JavaScript动态添加导航菜单选项,非常实用。
jquery响应式点击弹出左侧边栏导航菜单插件(共5个文件)
- index.html
使用方法
let menuItems = {
'首页': '#',
'我的作品': '#',
'个人资料': '#',
'我的动态': '#',
'关于我': '#',
'在线留言': '#'
}
$('#sidebar').Sidebar({
openTriggerId: 'openSidebar',
header: '苦力吧素材',
items: menuItems,
width: 250,
sidebarColor: '#333',
closeButtonColor: '#fff'
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 导航菜单
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论