

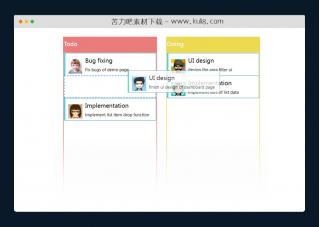
资源描述:一款卡片式支持拖拽排序的布局插件,可对卡片进行自由排序和自定义,包括颜色、大小、位置、不透明度等。卡片内可支持文字、图片、链接、SVG等内容。
jquery支持拖动排序自定义内容的布局插件(共24个文件)
- examples.html
- index.html
- server.js
- index.html
使用方法
// basic example
const basic = new Tiles({
container: 'basic',
animate_factor: 1.1,
num_horizontal: 6
})
basic.addTile({ title: '欢迎' })
basic.addTile({ title: '到访' })
basic.addTile({ title: '苦力吧' })
const button = $('#add_basic')
button[0].addEventListener("click", function () {
basic.addTile({ title: '新标题' })
})
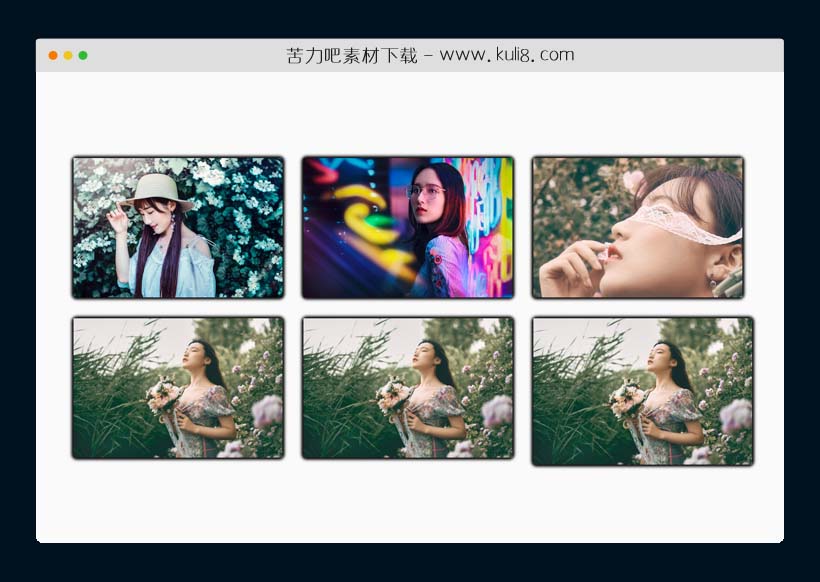
// image example
const imagelist = ['img/1.jpg',
'img/2.jpg',
'img/3.jpg',
'img/4.jpg',
'img/4.jpg',
'img/4.jpg']
// instantiate a new Tiles instance
const image = new Tiles({
container: 'image',
width: 300,
height: 200,
num_horizontal: 3,
nodrag: true,
animate_factor: 1.05 // customize how much each tile grows on hover
})
// add the pictures
for (let i = 1; i < 7; i++) {
image.addTile({
img_src: imagelist[i - 1],
hover_color: 'black'
})
}
// shuffle example
const demoPics = ['https://upload.wikimedia.org/wikipedia/commons/2/25/Playing_card_spade_A.svg',
'https://upload.wikimedia.org/wikipedia/commons/d/d5/Playing_card_heart_2.svg',
'https://upload.wikimedia.org/wikipedia/commons/6/6b/Playing_card_club_3.svg',
'https://upload.wikimedia.org/wikipedia/commons/2/20/Playing_card_diamond_4.svg',
'https://upload.wikimedia.org/wikipedia/commons/9/94/Playing_card_spade_5.svg',
'https://upload.wikimedia.org/wikipedia/commons/c/cd/Playing_card_heart_6.svg',
'https://upload.wikimedia.org/wikipedia/commons/4/4b/Playing_card_club_7.svg',
'https://upload.wikimedia.org/wikipedia/commons/7/78/Playing_card_diamond_8.svg',
'https://upload.wikimedia.org/wikipedia/commons/e/e0/Playing_card_spade_9.svg',
'https://upload.wikimedia.org/wikipedia/commons/9/98/Playing_card_heart_10.svg',
'https://upload.wikimedia.org/wikipedia/commons/b/b7/Playing_card_club_J.svg',
'https://upload.wikimedia.org/wikipedia/commons/0/0b/Playing_card_diamond_Q.svg',
'https://upload.wikimedia.org/wikipedia/commons/9/9f/Playing_card_spade_K.svg']
// instantiate a new Tiles instance
const advanced = new Tiles({
container: 'advanced',
width: 90,
height: 140,
num_horizontal: 7
})
// add each card in a for loop
for (let i = 1; i < 14; i++) {
advanced.addTile({
title: i,
img_src: demoPics[i - 1]
})
}
// add listeners to buttons for shuffling and sorting
const shuffle = $('#shuffle')
shuffle[0].addEventListener("click", function () {
advanced.shuffle()
})
const sort = $('#sort')
sort[0].addEventListener("click", function () {
advanced.sort()
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 筛选&排序
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论