

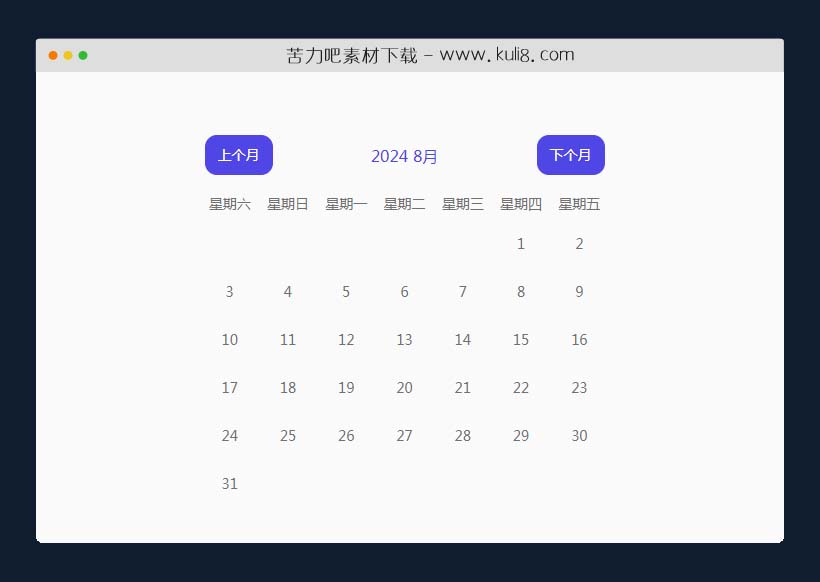
资源描述:一个轻量级日历UI组件,可通过鼠标点击左右切换箭头,进行切换月份/年份,带星期几显示。
jquery响应式带左右箭头切换的日历插件(共3个文件)
- index.html
使用方法
const months = [
{ 'id': 1, 'name': '1月' },
{ 'id': 2, 'name': '2月' },
{ 'id': 3, 'name': '3月' },
{ 'id': 4, 'name': '4月' },
{ 'id': 5, 'name': '5月' },
{ 'id': 6, 'name': '6月' },
{ 'id': 7, 'name': '7月' },
{ 'id': 8, 'name': '8月' },
{ 'id': 9, 'name': '9月' },
{ 'id': 10, 'name': '10月' },
{ 'id': 11, 'name': '11月' },
{ 'id': 12, 'name': '12月' },
];
var currentYear = new Date().getFullYear();
var currentMonth = new Date().getMonth() + 1;
function letsCheck(year, month) {
var daysInMonth = new Date(year, month, 0).getDate();
var firstDay = new Date(year, month, 01).getUTCDay();
var array = {
daysInMonth: daysInMonth,
firstDay: firstDay
};
return array;
}
function makeCalendar(year, month) {
var getChek = letsCheck(year, month);
getChek.firstDay === 0 ? getChek.firstDay = 7 : getChek.firstDay;
$('#calendarList').empty();
for (let i = 1; i <= getChek.daysInMonth; i++) { if (i === 1) { var div = '
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 日期时间

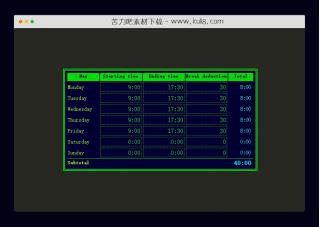
原生js实现的每星期和每月的工作时长插件
一款可在线输入计算每星期每月的工作时间插件,它使用moment.js进行时间操作,通过输入开始和结束时间以及休息时间,从而计算每天总工作小时数,并提供整个星期的小计总和。
日期时间
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论