

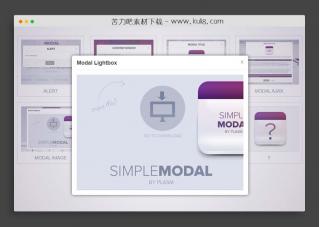
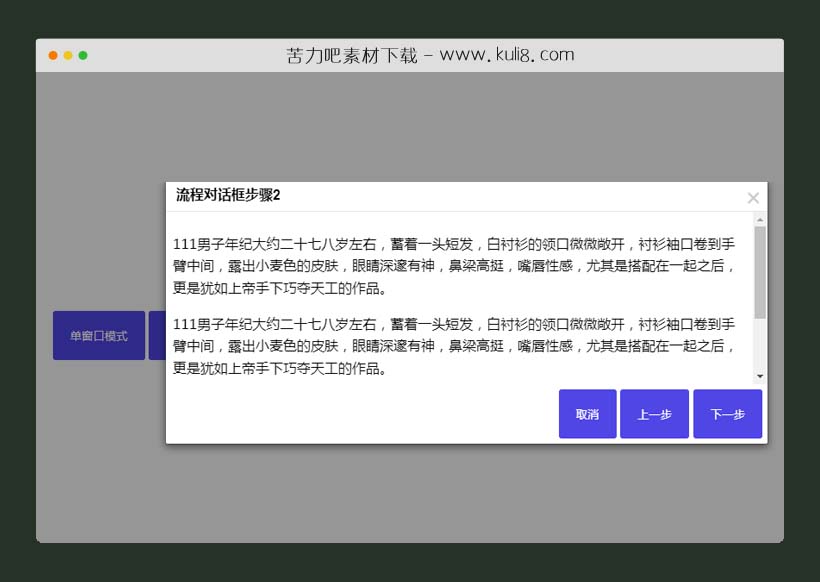
资源描述:一个多步骤模式弹出层插件,集成了两种不同的模式:默认单窗口模式和步骤流程窗口模式。
jquery支持自定义的多步骤弹出窗口插件(共4个文件)
- jquery.flowdialog.js
- jquery.flowdialog.min.js
- flowdialog.css
- index.html
使用方法
var $simpleDialog = $('#simpleDialog'),
$btnLaunchSingleDialog = $('#btnLaunchSingleDialog'),
$btnDialogCancel = $('button.btnDialogCancel', $simpleDialog);
$btnLaunchSingleDialog.on('click', function(e) {
e.preventDefault();
$simpleDialog.flowdialog('open');
});
$btnDialogCancel.on('click', function(e) {
e.preventDefault();
$simpleDialog.flowdialog('close');
});
$simpleDialog.flowdialog({
height: 300,
width: 700,
closeOnEscape: true
});
var $flowDialogStep1 = $('#flowDialogStep1'),
$flowDialogStep2 = $('#flowDialogStep2'),
$flowDialogStep3 = $('#flowDialogStep3'),
$btnFlowCancel = $('button.btnFlowCancel'),
$btnFlowNext = $('button.btnFlowNext'),
$btnFlowPrev = $('button.btnFlowPrev'),
$btnFlowFinish = $('button.btnFlowFinish'),
$btnLaunchFlowDialog = $('#btnLaunchFlowDialog');
$flowDialogStep1.on('flowdialog_onInitComplete', function() {
console.log(arguments);
})
$flowDialogStep1.flowdialog({
height: 'auto',
width: 500,
closeOnEscape: true,
flow: [{
target: $flowDialogStep2,
width: 700,
height: 200
},
$flowDialogStep3
]
});
$btnFlowCancel.on('click', function(e) {
e.preventDefault();
$flowDialogStep1.flowdialog('close');
});
$btnFlowNext.on('click', function(e) {
e.preventDefault();
$flowDialogStep1.flowdialog('flow', 'next');
});
$btnFlowPrev.on('click', function(e) {
e.preventDefault();
$flowDialogStep1.flowdialog('flow', 'prev');
});
$btnFlowFinish.on('click', function(e) {
e.preventDefault();
$flowDialogStep1.flowdialog('close');
});
$btnLaunchFlowDialog.on('click', function(e) {
e.preventDefault();
$flowDialogStep1.flowdialog('open');
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 弹出层
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论