

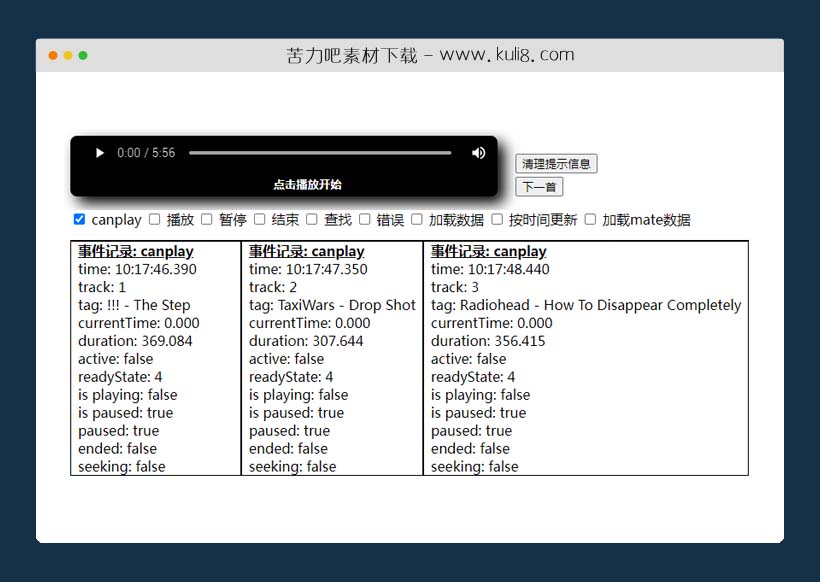
资源描述:一款兼容电脑端和移动端的音频播放器插件,共包含3个html页面,3种模式风格。可自定义设置播放列表、操作事件记录、按钮UI等。
jquery支持自定义的MP3音频播放器代码(共16个文件)
- index3.html
- getAudio.php
- oyoplayer.js
- oyoplayer1.jpg
- oyoplayer2.jpg
- oyoplayer.css
- index.html
- index2.html
使用方法
$(document).ready(function () {
audioPlayer = new oyoPlayer();
$("body").append(audioPlayer);
audioPlayer.addToPlaylist("audio/The Step.mp3", "!!! - The Step");
audioPlayer.addToPlaylist("audio/Drop Shot.mp3", "TaxiWars - Drop Shot");
audioPlayer.addToPlaylist("audio/How To Disappear Completely.mp3", "Radiohead - How To Disappear Completely");
audioPlayer.addToPlaylist("https://stream.player.arrow.nl/arrow", "Arrow Classic Rock");
audioPlayer.setSourceIndex(1);
audioPlayer.setNotification("点击播放开始");
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 音频&视频
评论数(5) 回复有机会获得K币 用户协议
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论