

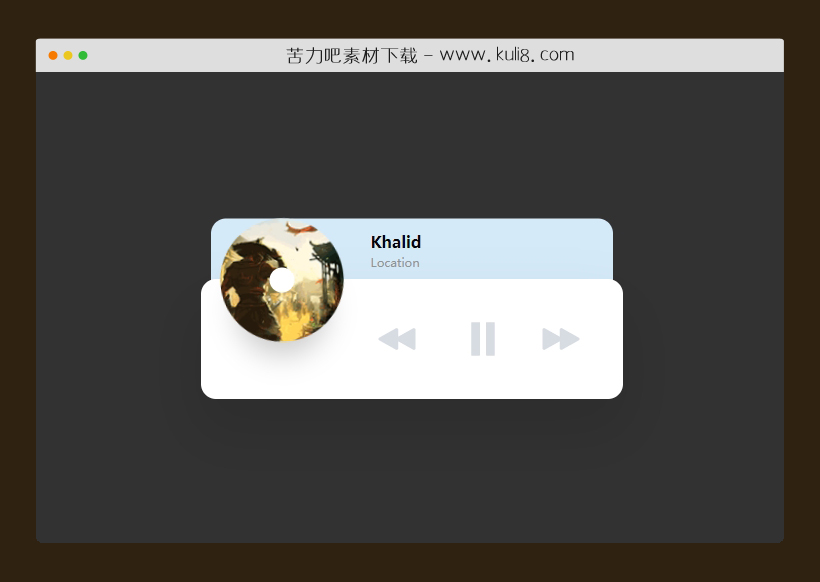
资源描述:一款在线迷你音乐播放器代码,菜单图标采用svg绘制,支持列表循环、上一首、下一首、暂停/播放。
jquery歌曲音乐播放器(共6个文件)
- mp3.mp3
- index.html
使用方法
$(document).ready(function () {
var audioElement = document.createElement('audio');
audioElement.setAttribute('src', $('.active-song').attr('data-src'));
var tl = new TimelineMax();
tl.to('.player__albumImg', 3, {
rotation: '360deg',
repeat: -1,
ease: Power0.easeNone
}, '-=0.2');
tl.pause();
$('.player__play').click(function () {
if ($('.player').hasClass('play')) {
$('.player').removeClass('play');
audioElement.pause();
TweenMax.to('.player__albumImg', 0.2, {
scale: 1,
ease: Power0.easeNone
})
tl.pause();
} else {
$('.player').addClass('play');
audioElement.play();
TweenMax.to('.player__albumImg', 0.2, {
scale: 1.1,
ease: Power0.easeNone
})
tl.resume();
}
});
var playhead = document.getElementById("playhead");
audioElement.addEventListener("timeupdate", function () {
var duration = this.duration;
var currentTime = this.currentTime;
var percentage = (currentTime / duration) * 100;
playhead.style.width = percentage * 4 + 'px';
});
function updateInfo() {
$('.player__author').text($('.active-song').attr('data-author'));
$('.player__song').text($('.active-song').attr('data-song'));
}
updateInfo();
$('.player__next').click(function () {
if ($('.player .player__albumImg.active-song').is(':last-child')) {
$('.player__albumImg.active-song').removeClass('active-song');
$('.player .player__albumImg:first-child').addClass('active-song');
audioElement.addEventListener("timeupdate", function () {
var duration = this.duration;
var currentTime = this.currentTime;
var percentage = (currentTime / duration) * 100;
playhead.style.width = percentage * 4 + 'px';
});
} else {
$('.player__albumImg.active-song').removeClass('active-song').next().addClass('active-song');
audioElement.addEventListener("timeupdate", function () {
var duration = this.duration;
var currentTime = this.currentTime;
var percentage = (currentTime / duration) * 100;
playhead.style.width = percentage + '%';
});
}
updateInfo();
audioElement.setAttribute('src', $('.active-song').attr('data-src'));
audioElement.play();
});
$('.player__prev').click(function () {
if ($('.player .player__albumImg.active-song').is(':first-child')) {
$('.player__albumImg.active-song').removeClass('active-song');
$('.player .player__albumImg:last-child').addClass('active-song');
audioElement.addEventListener("timeupdate", function () {
var duration = this.duration;
var currentTime = this.currentTime;
var percentage = (currentTime / duration) * 100;
playhead.style.width = percentage * 4 + 'px';
});
} else {
$('.player__albumImg.active-song').removeClass('active-song').prev().addClass('active-song');
audioElement.addEventListener("timeupdate", function () {
var duration = this.duration;
var currentTime = this.currentTime;
var percentage = (currentTime / duration) * 100;
playhead.style.width = percentage + 'px';
});
}
updateInfo();
audioElement.setAttribute('src', $('.active-song').attr('data-src'));
audioElement.play();
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 音频&视频
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论