

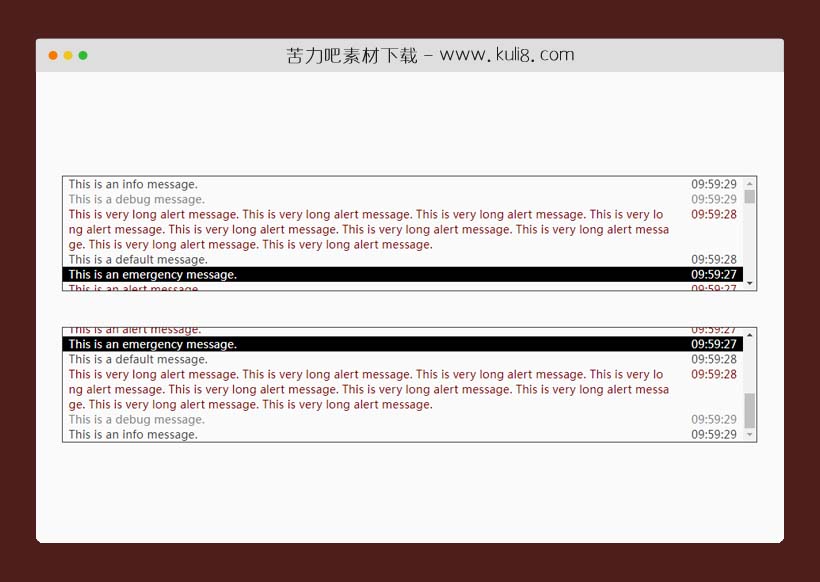
资源描述:一款显示控制台信息插件,在页面上显示不同日志级别的自定义控制台消息。
jquery页面上滚动循环显示控制台消息插件(共6个文件)
- main.css
- index.html
使用方法
$(document).ready(function () {
// Init the consoles
let con1 = $(".console1").console({ msgDirection: "up" });
let con2 = $(".console2").console({ history: 15 });
let con3 = $(".console3").console({ msgDirection: "up", showTimestamp: false, timeout: 3000 });
let con4 = $(".console4").console({ tagOddEven: true, timestampOnLeft: true });
// Sample messages to show off the different log levels
let long_txt = "This is very long alert message. This is very long alert message. This is very long alert message. "
+ "This is very long alert message. This is very long alert message. This is very long alert message. "
+ "This is very long alert message. This is very long alert message. This is very long alert message.";
let msgs = [
{ txt: "This is a debug message.", level: 7 },
{ txt: "This is an info message.", level: 6 },
{ txt: "This is a notice message.", level: 5 },
{ txt: "This is a warning message.", level: "warning" }, // can use choose using str or int
{ txt: "This is an error message.", level: 3 },
{ txt: "This is a critical message.", level: 2 },
{ txt: "This is an alert message.", level: 1 },
{ txt: "This is an emergency message.", level: 0 },
{ txt: "This is a default message." }, // no level needs to be provided
{ txt: long_txt, level: 1 }
];
// Generator implementation of writing a message every second from the message array
function* get_message() {
let index = 0;
while (true) {
let msg = msgs[index];
index = (index + 1) % msgs.length; // inc index but cycle back to the start if at the end of the list
yield msg;
}
}
let msg_generator = get_message();
function writeMessage() {
let msg = msg_generator.next().value;
if ("level" in msg) {
con1.log(msg["txt"], msg["level"]);
con2.log(msg["txt"], msg["level"]);
con3.log(msg["txt"], msg["level"]);
con4.log(msg["txt"], msg["level"]);
}
else {
con1.log(msg["txt"]);
con2.log(msg["txt"]);
con3.log(msg["txt"]);
con4.log(msg["txt"]);
}
}
let tid = setInterval(writeMessage, 500);
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / UI滚动
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论