

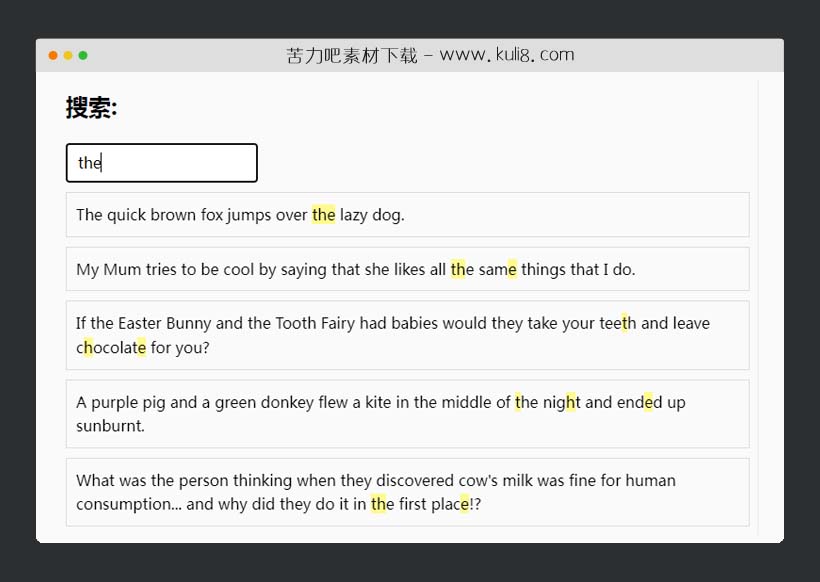
资源描述:一个轻量级的模糊搜索插件,input文本框输入关键词回车,自动查找并显示匹配结果,并且高亮标红关键字。
jquery支持高亮标红显示的模糊查询插件(共2个文件)
- jquery.fuzzy.js
- index.html
使用方法
$(function(){
var dataset = [];
var i = 1;
$('div#dataset .row').each(function(){
// Make a way to remember this data accessible easily. We assigned an id
dataset.push({title: $(this).text(), id: $(this).attr('id')});
});
$('#searchBar')
.fuzzy({
dataset : dataset,
searchkey: 'title'
})
.on('fuzzy.clear', function(e, matches){
// delete previously highlighted rows
$('.row.highlight').remove();
// Show rows
$('div#dataset .row').show();
})
.on('fuzzy.search', function(e, matches){
// Matches will be the same as dataset, except it now has a new key: hlString (highlight string)
// delete previously highlighted rows
$('.row.highlight').remove();
// Hide rows
$('div#dataset .row').hide();
var i;
for (i in matches) {
var match = matches[i];
// Use the id to show the highlighted string
$row = $('<div class="row highlight">'+match['hlString']+'</div>');
$('#'+match.id).after($row);
}
});
});
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论