

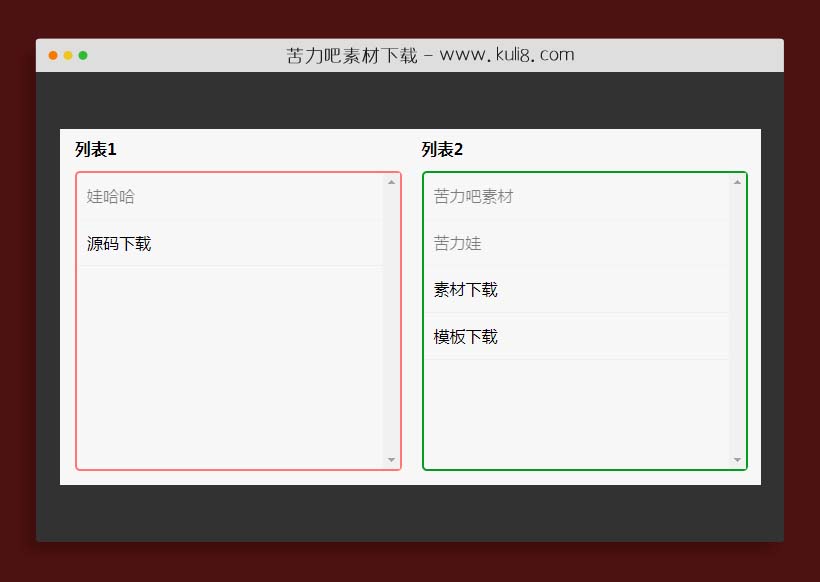
资源描述:双列表框之间可使用鼠标单击菜单,进行随意来回穿梭,被屏蔽的列表菜单不可操作。
jquery带禁止操作的列表穿梭框插件(共3个文件)
- index.html
使用方法
jQuery(function($){
$('.multiselectsortable').multiselect_sortable({
selectable:{
title :'列表1',
sortable:true
},
selection :{
title :'列表2',
sortable:true
},
reverse :true
});
$('.submit_btn').on('click', function(){
var a = $('.hasan').val()
console.log(a)
return false;
})
})
站长提示:
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服
1. 苦力吧素材官方QQ群:950875342
2. 平台上所有素材资源,需注册登录会员方能正常下载。
3. 会员用户积极反馈网站、素材资源BUG或错误问题,每次奖励2K币。
4. PHP源码类素材,如需协助安装调试,或你有二次开发需求,可联系苦力吧客服。
5. 付费素材资源,需充值后方能下载,如有任何疑问可直接联系苦力吧客服

PREVIOUS:
NEXT:
相关资源 / 其它&杂项

jquery轻量级设置、获取、清除和删除session操作插件
session.js是一个超小型的sessionStorage操作插件,用于设置、获取、清除和删除保存在浏览器会话存储中的数据。
其它&杂项
😀
- 😀
- 😊
- 😂
- 😍
- 😑
- 😷
- 😵
- 😛
- 😣
- 😱
- 😋
- 😎
- 😵
- 😕
- 😶
- 😚
- 😜
- 😭
发表评论